Align connectors easily with a waypoint shape
In any diagram with branches - trees and org charts, Ishikawa diagrams, wiring diagrams, and even some flow charts - you will have multiple overlapping connectors attached to the parent shape. Using a waypoint shape between connectors will prevent manual alignment frustration when you move the parent or child shapes.

The waypoint shape
The Waypoint shape is in the Misc shape library, which is a subcategory in the General shape library.

If you are going to use the waypoint shape or any other shape often, add it to the scratchpad so you can find it easily.
- Search for
waypointin the shape panel. - Add this Waypoint shape to the canvas.
- Drag it back onto the Scratchpad in the shape panel - by putting in the Scratchpad, you won’t have to go search for it.

Faster and neater diagrams
Tree diagrams, org charts and flowcharts look great with neat orthogonal connectors - lines with aligned vertical and horizontal bends. These connections look best when ‘tied together’ where multiple connectors attach to a single parent shape, instead of overlapping.
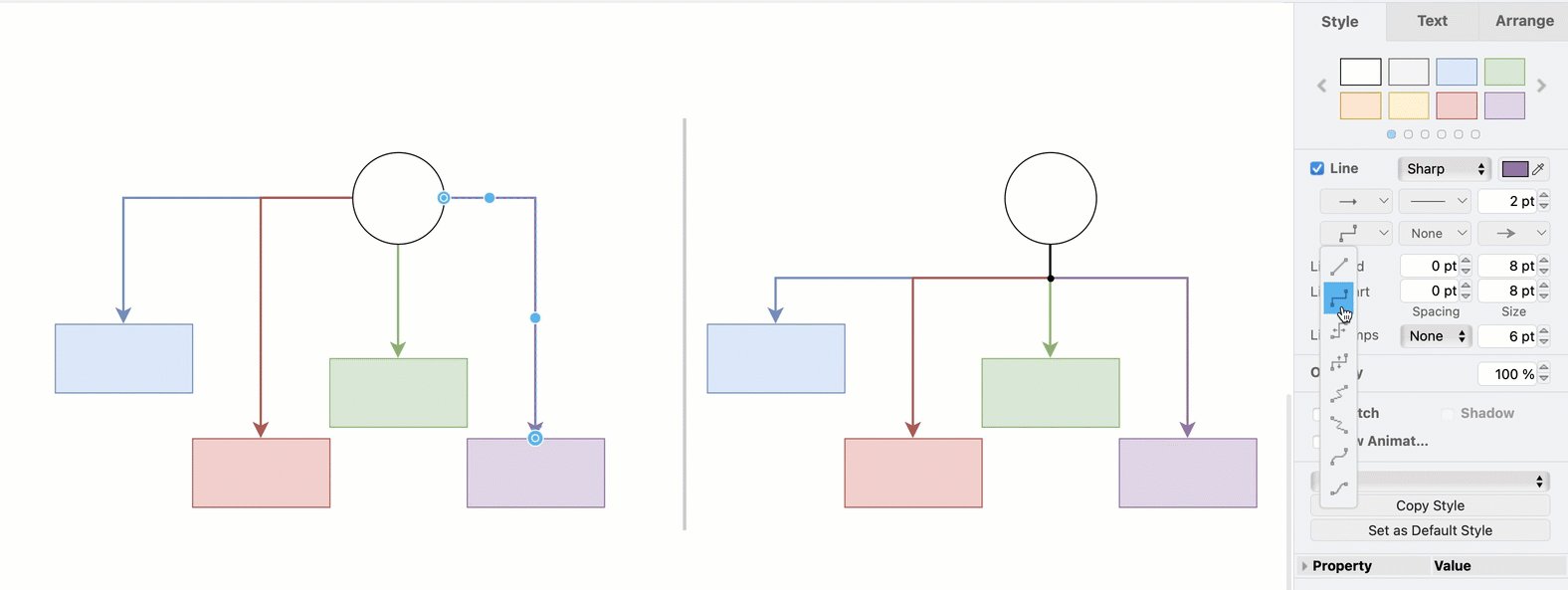
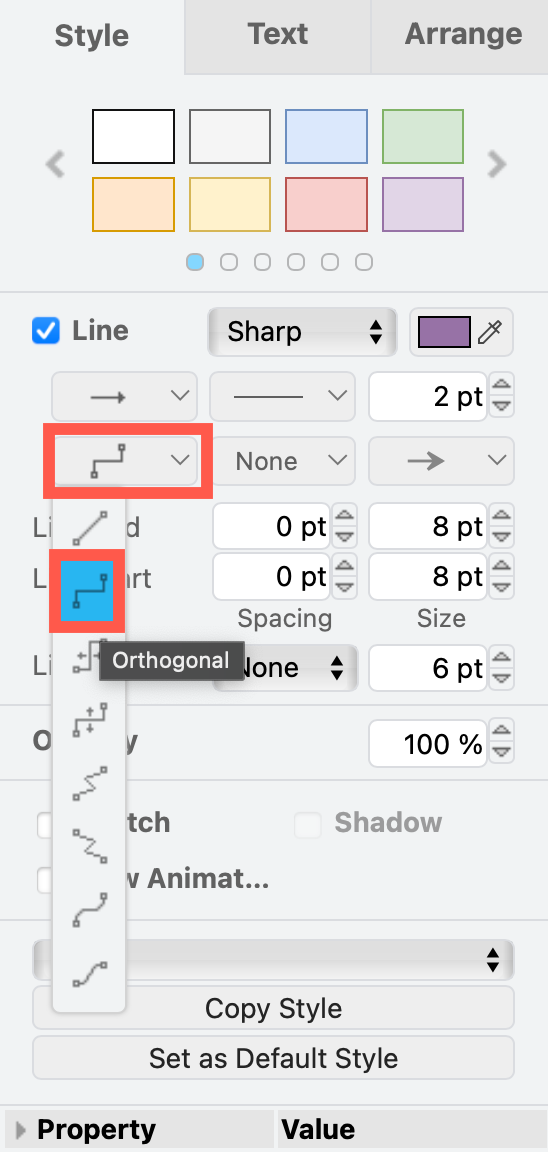
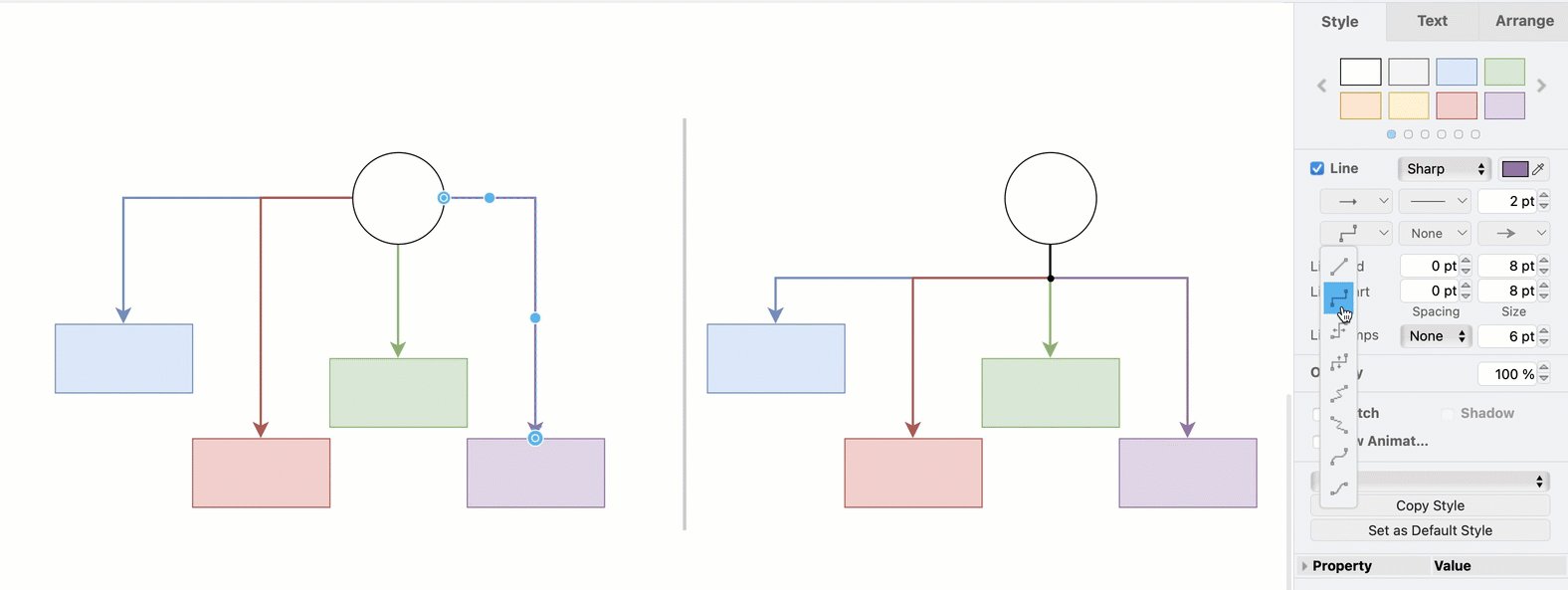
Select one or more connectors and choose Orthogonal (or Vertical or Horizontal) from the Waypoints drop down list in the Style tab of the format panel.

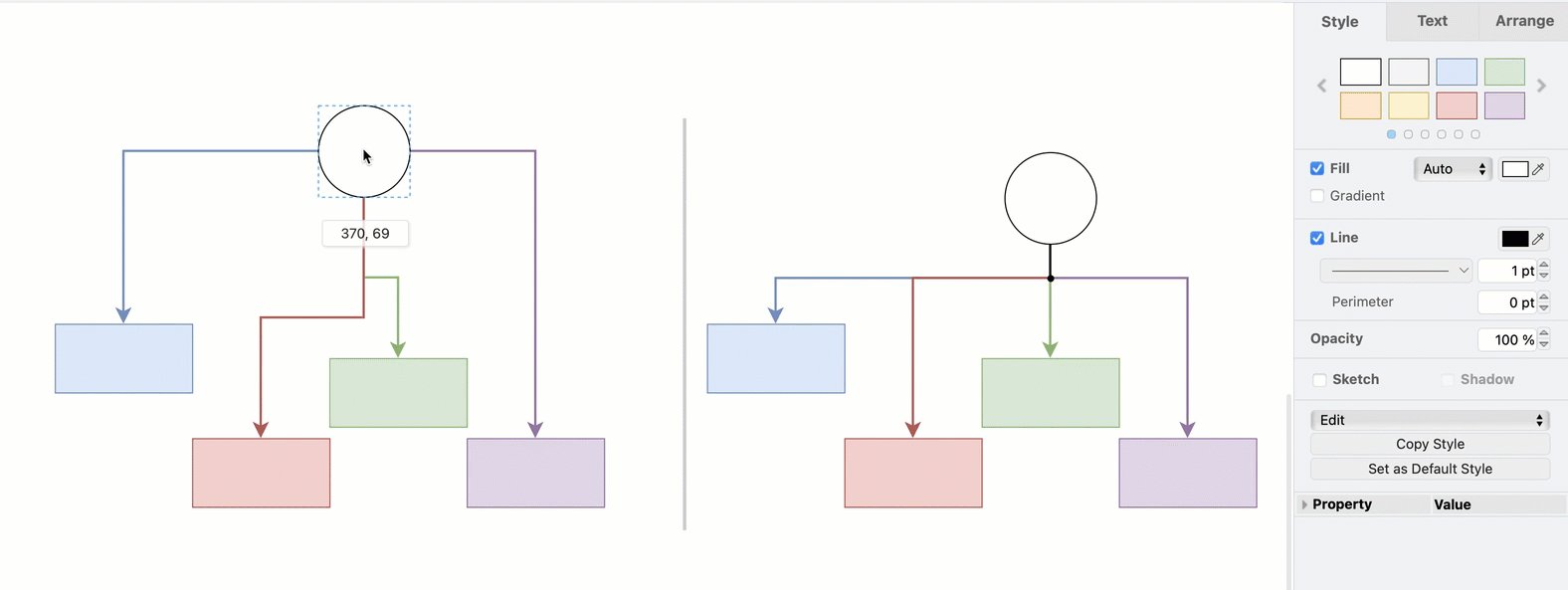
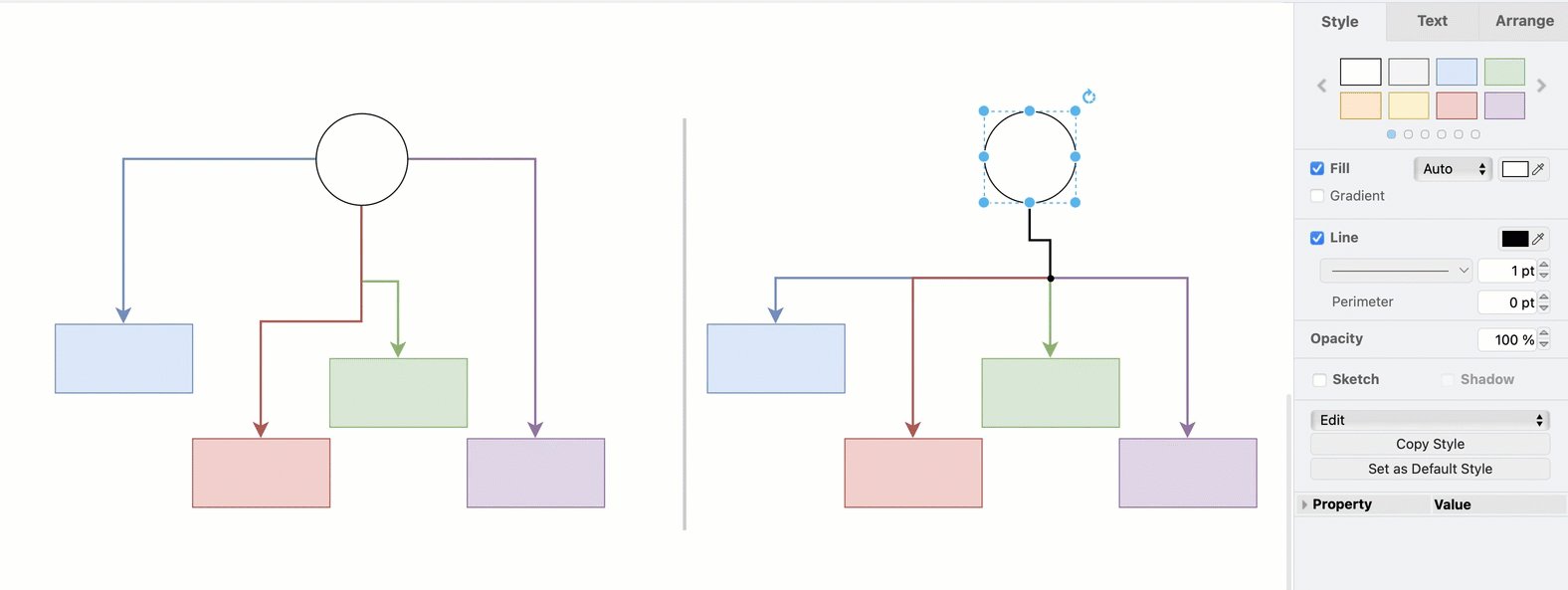
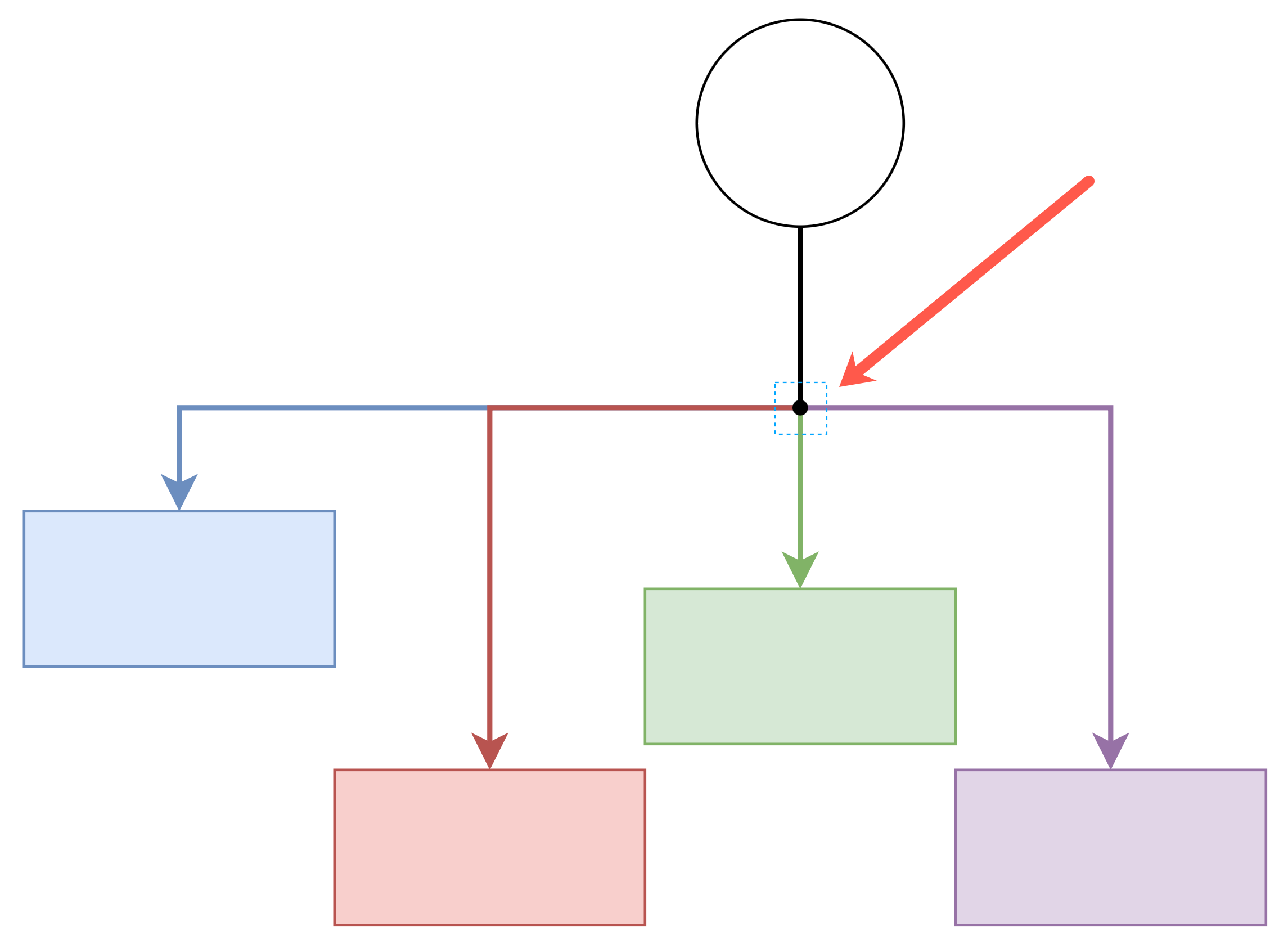
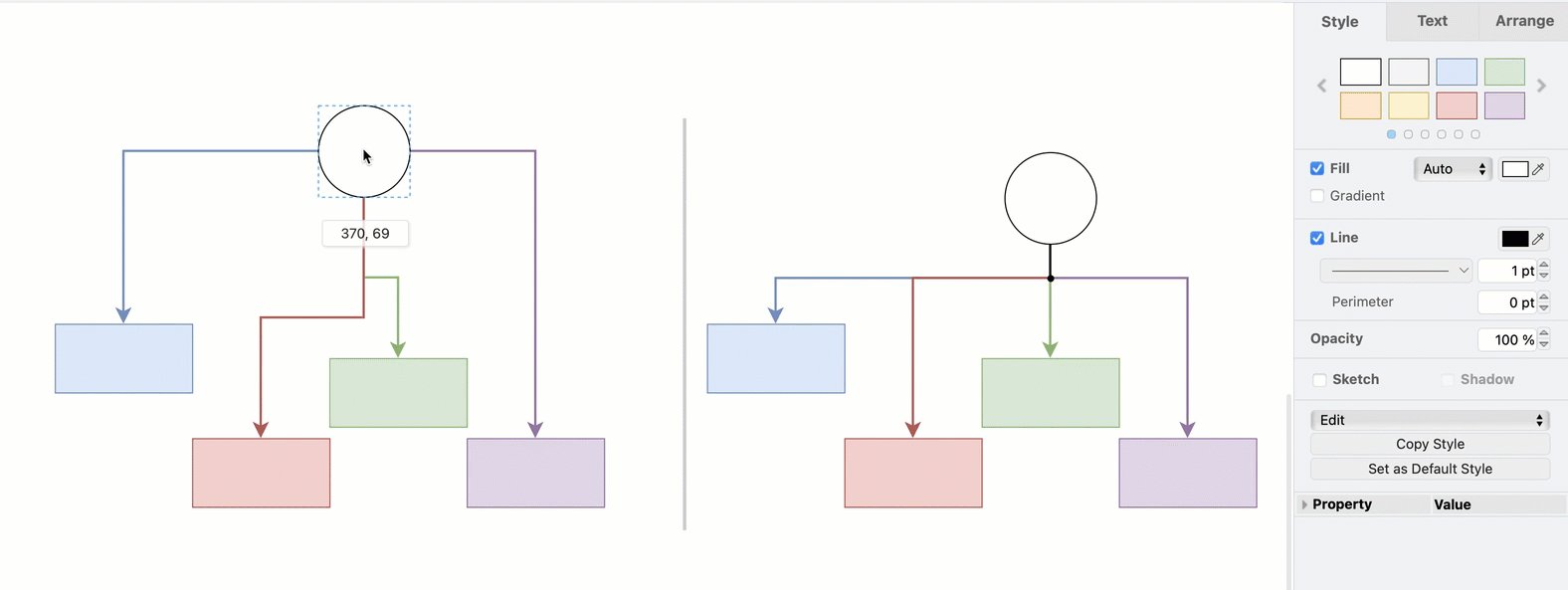
Place a waypoint shape in between the parent shape and the child shapes at the spot where the connectors would neatly separate. Then drag a connector from the parent shape to the waypoint shape. And drag connectors from the waypoint shape to each of the child shapes.

draw.io automatically repositions connectors as you move shapes around the drawing canvas, especially if you use floating connectors. Waypoint shapes help you keep your connector alignment neat.

Hide the waypoint shape
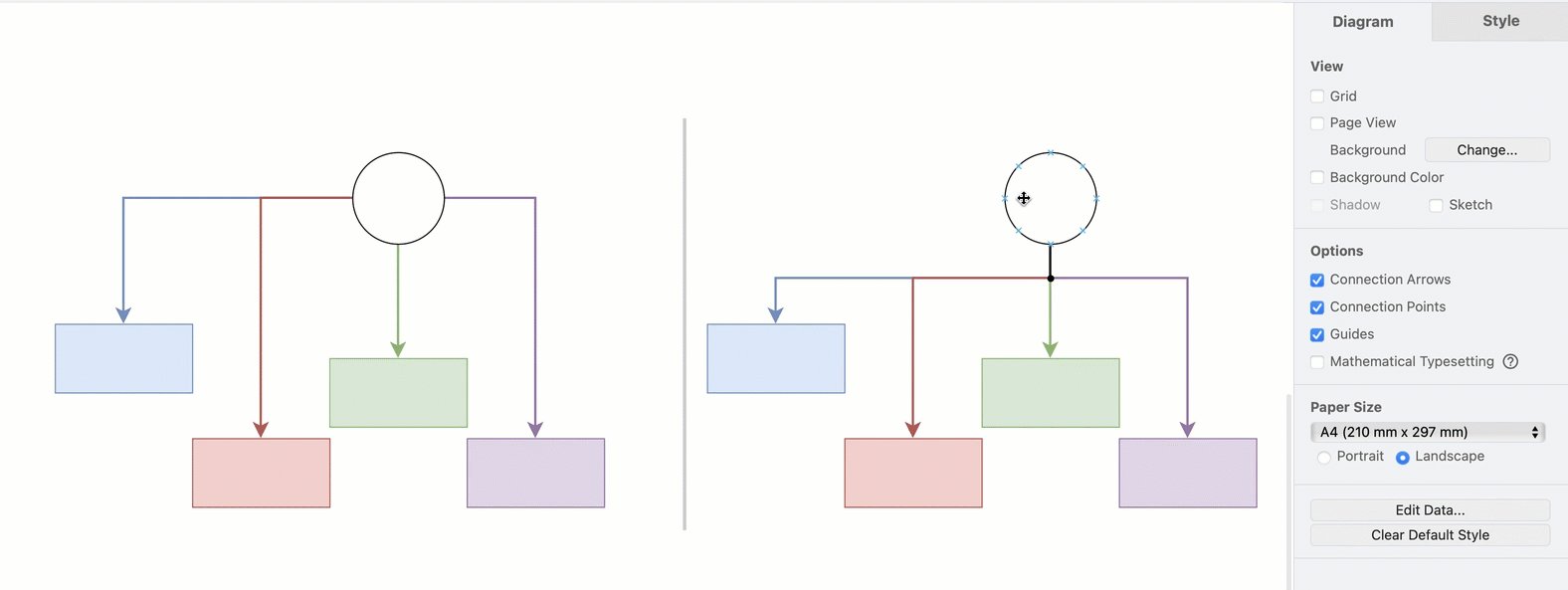
While it is useful to see the waypoint shape in some diagrams, such as electrical wiring diagrams, you may want to hide it in tree diagrams and org charts.
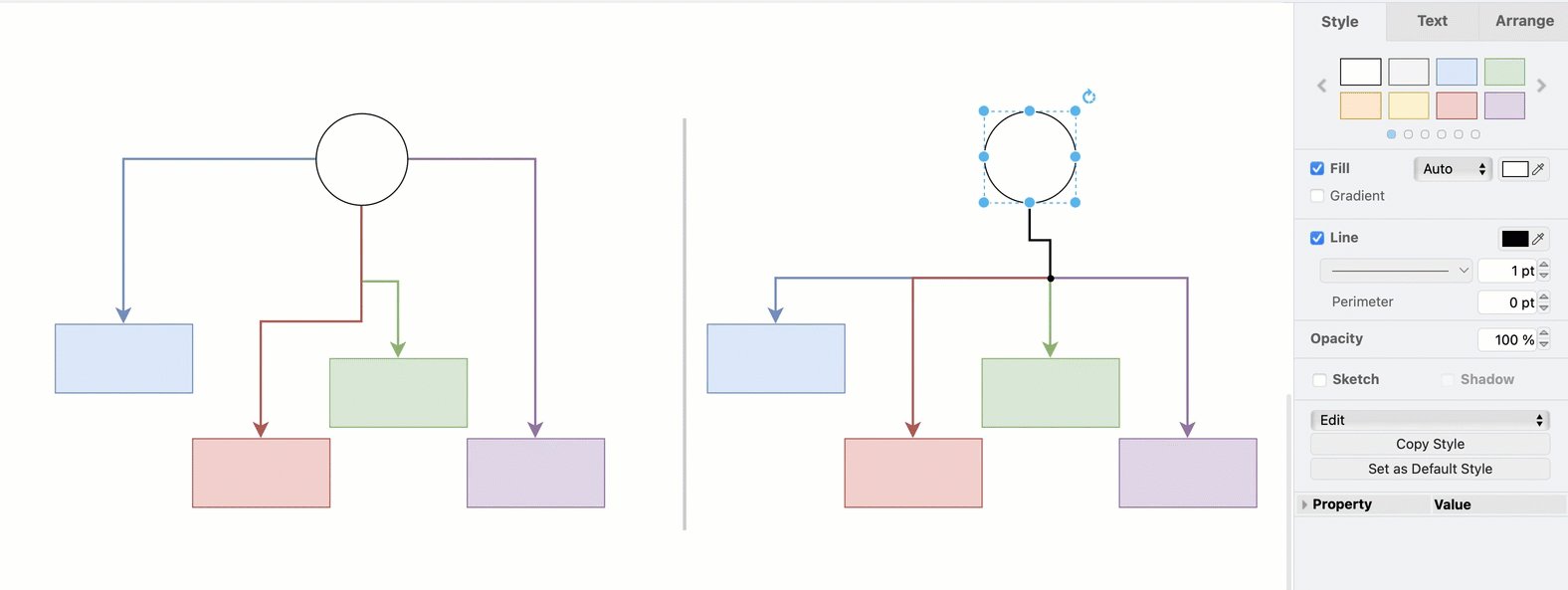
- Select the waypoint shape.
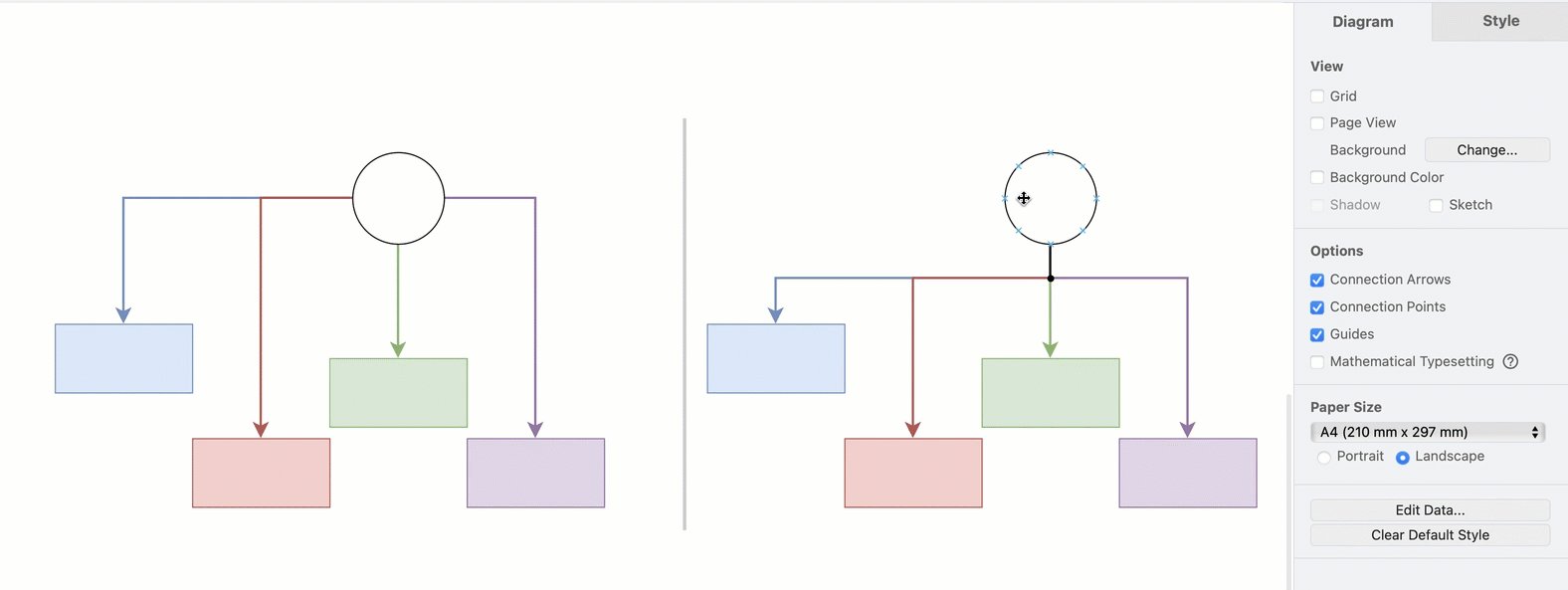
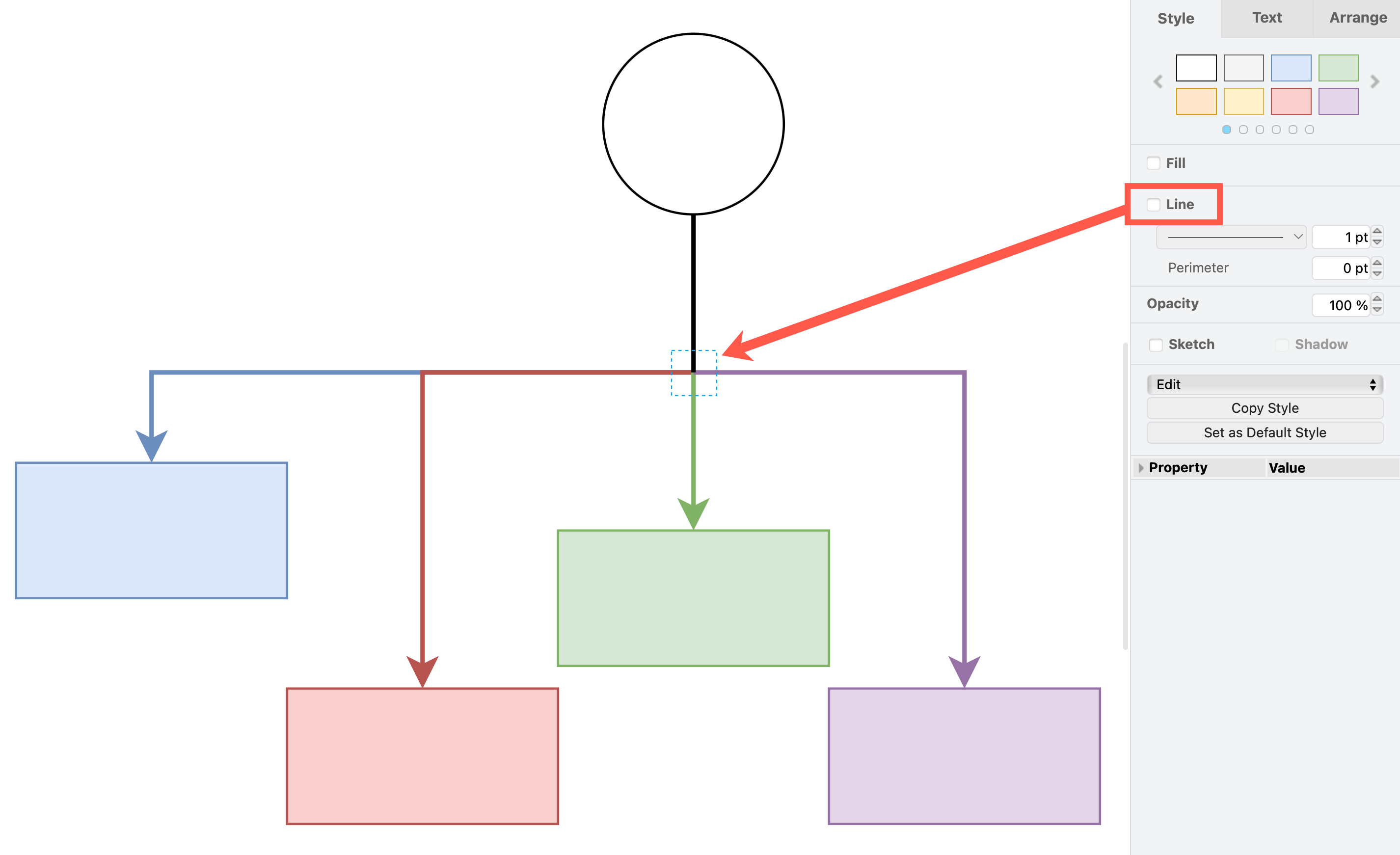
- In the Style tab of the format panel, deselect the Line checkbox.

The waypoint shape will become invisible but still exist. The connectors will neatly line up and go through that point. Click on that spot to select the invisible waypoint shape if you need to move it.