Disable distracting animations in diagrams
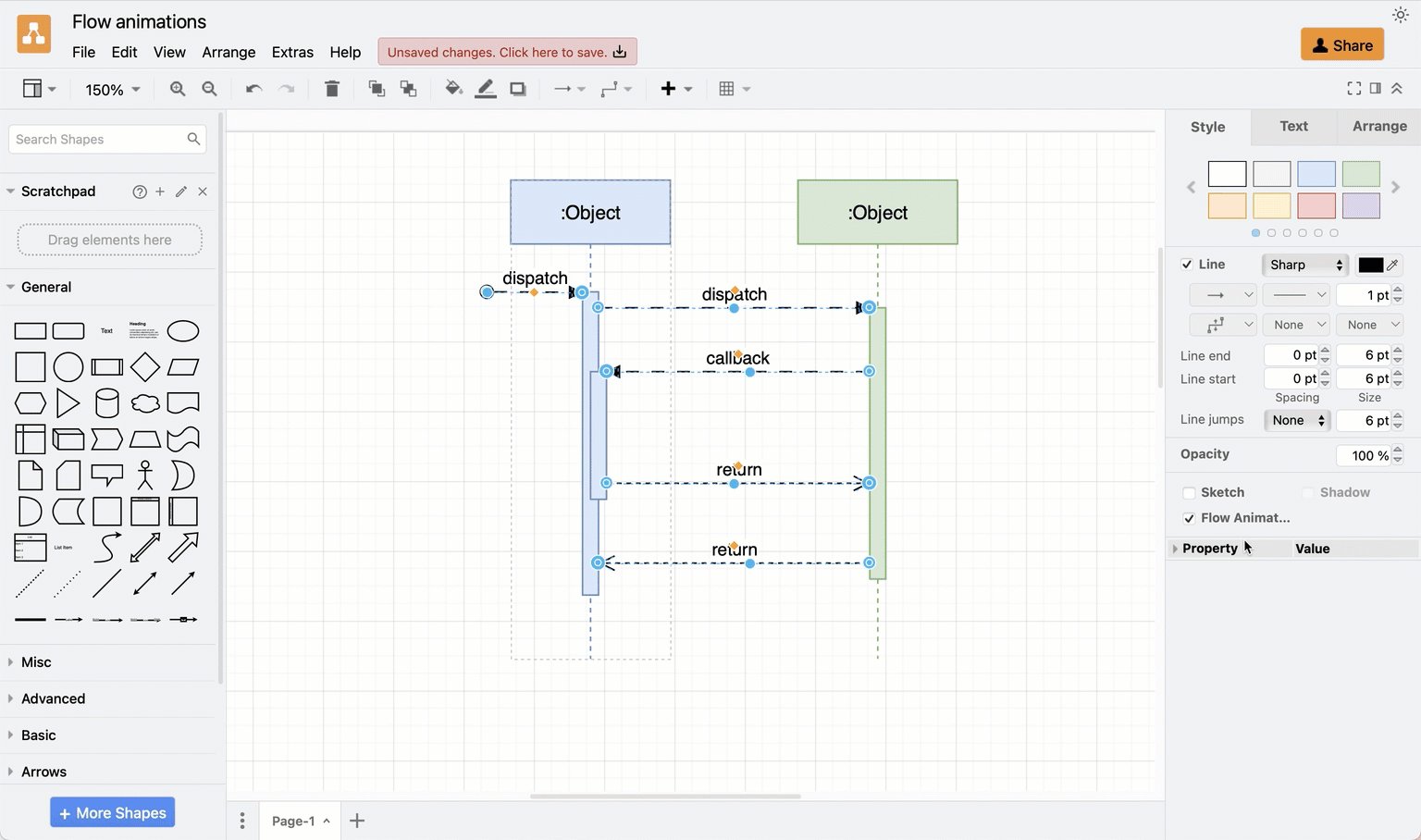
Flow animations on connectors can make diagrams much easier to understand - they can clearly show in which direction a process flows or how control/data moves through a system. But such animations can distract you while you edit a diagram. You can now disable the visual animation via the draw.io menu, but keep the flow animation style on the connector.

While animations are useful to explain a diagram in training material or documentation, they can be distracting when you are trying to draw and edit it. Animations also consume additional device resources and if there are many in a diagram, they may slow down the editor.
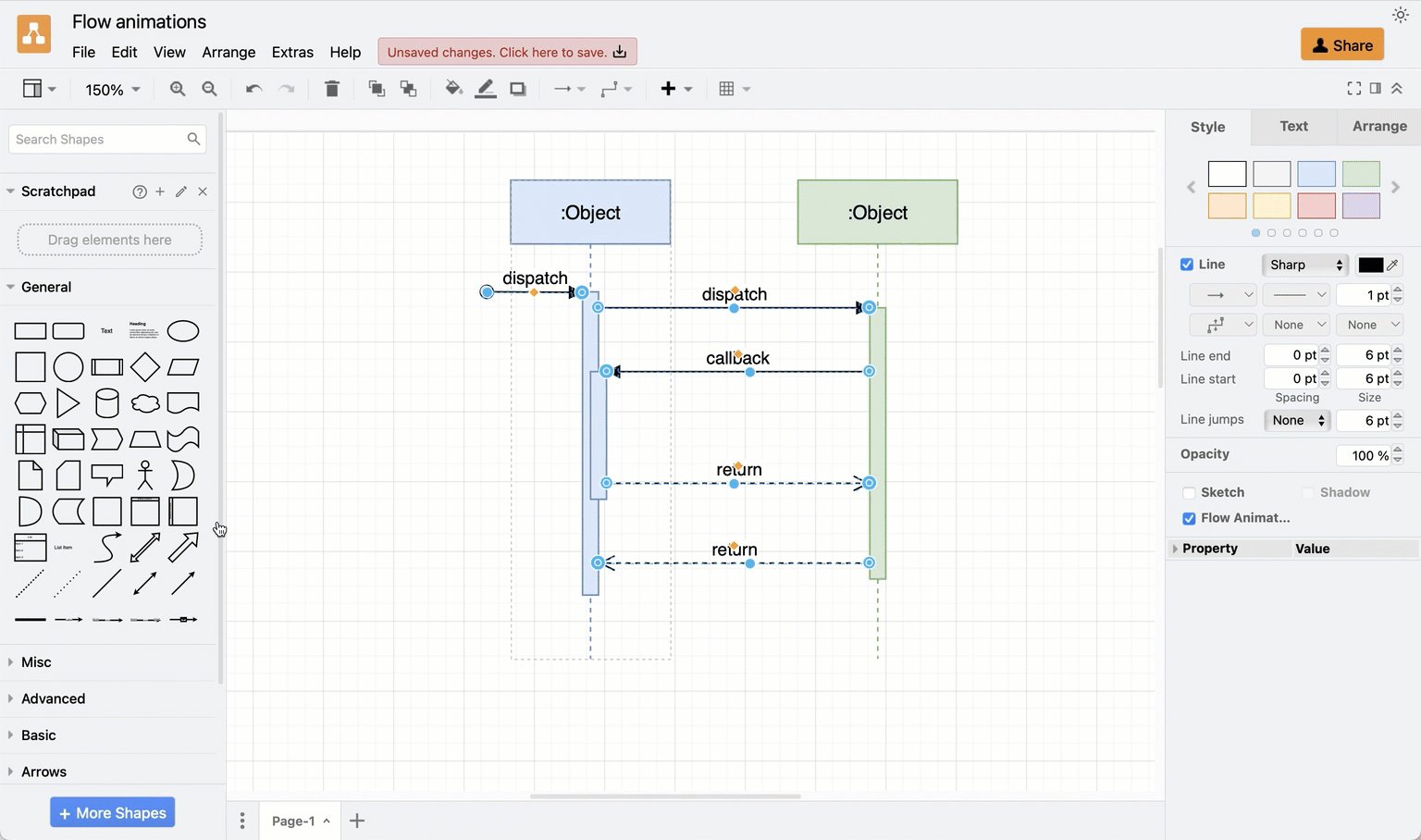
When you turn off the visual animations but leave the Flow Animation style set on the connector, when you share this diagram with colleagues, or view it in the lightbox, all connectors that have the Flow Animation style will be animated.
Disable/Enable the animation visual
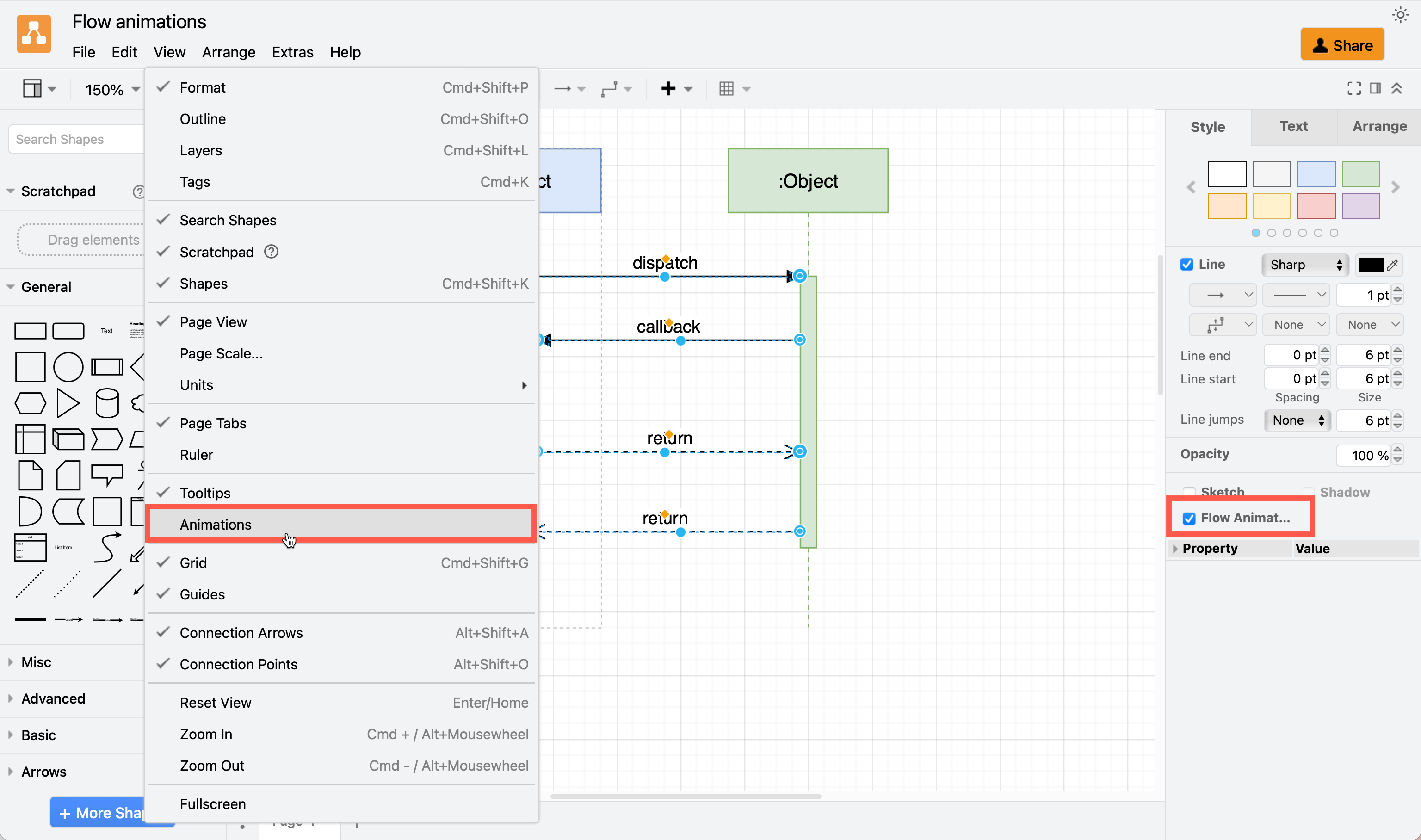
Select View > Animations from the Classic draw.io menu or … > Settings > Animations from the toolbar if you are using the Simple Mode or Sketch editor theme.

Note: This does not disable the flow animation style on the connectors, only the visual effect in your browser window.
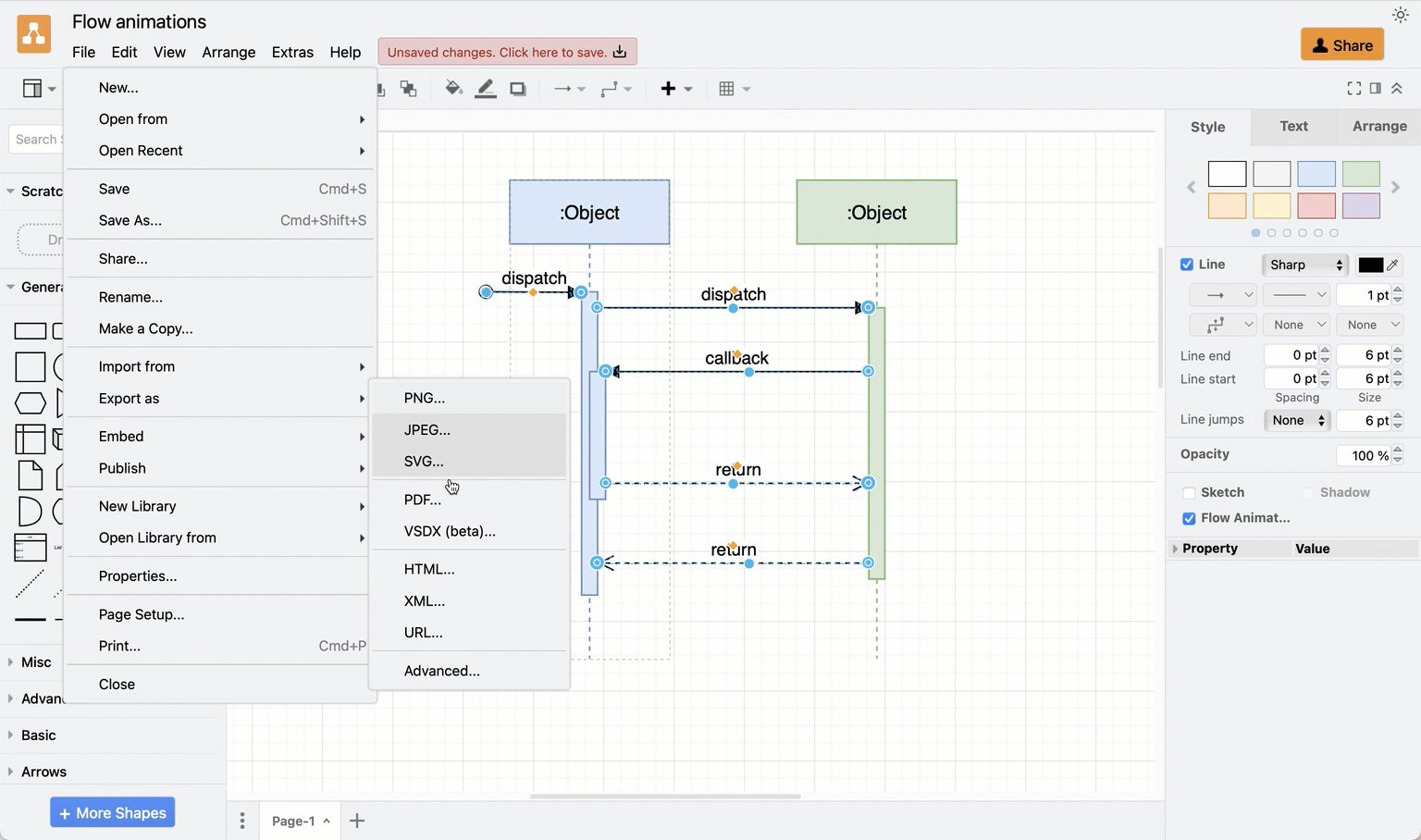
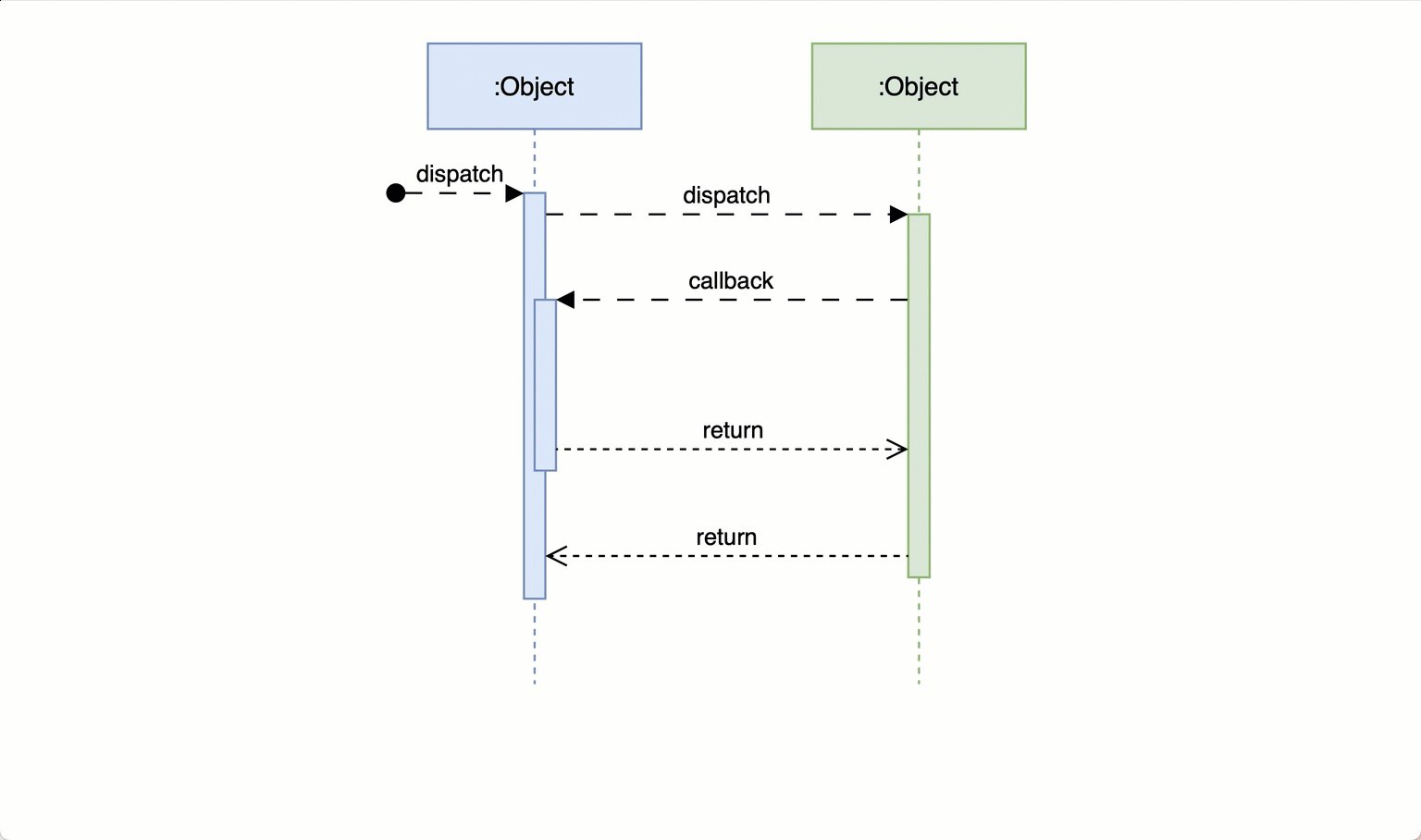
For example, if you export the diagram to a URL while you have disabled Animations via the menu, opening the exported link will animate all connectors that have the Flow Animation style.
More animated connector styles
You can use animated connectors to illustrate and explain process flows, electrical circuits, sequence diagrams, infographics, and any other diagram that uses connectors to indicate a direction.
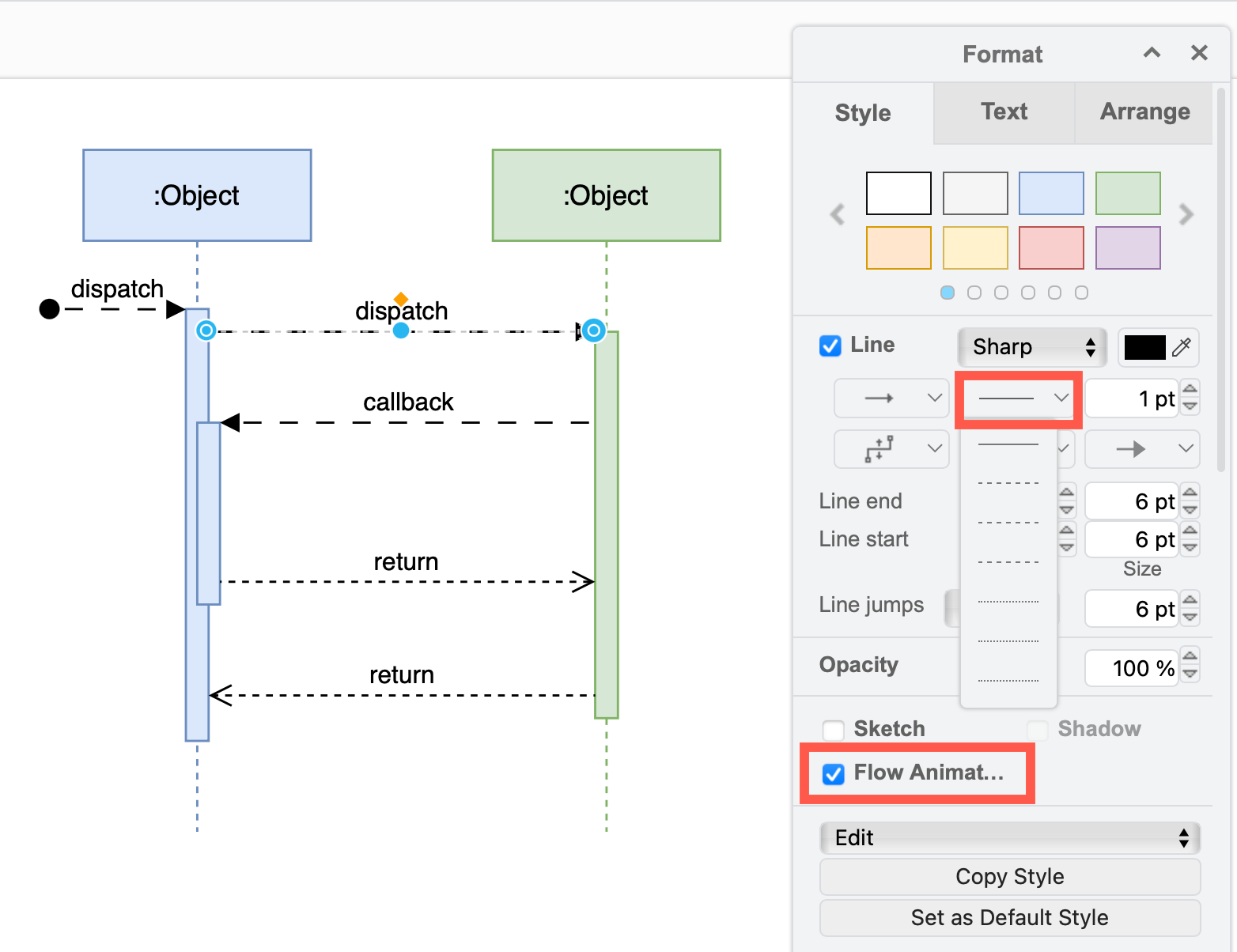
Flow Animation: Select the connector(s) you want to animate and enable the Flow Animation checkbox in the Style tab of the format panel.
Animation Pattern: Change the animation pattern by selecting a different one from the Pattern drop down list.

Animation Styles: Change the Flow Duration, Flow Timing and Flow Direction via the connector Properties at the bottom of the Style tab of the format panel.

Learn more about styling animated connectors in draw.io diagrams