New IBM Cloud shape library for technical diagrams
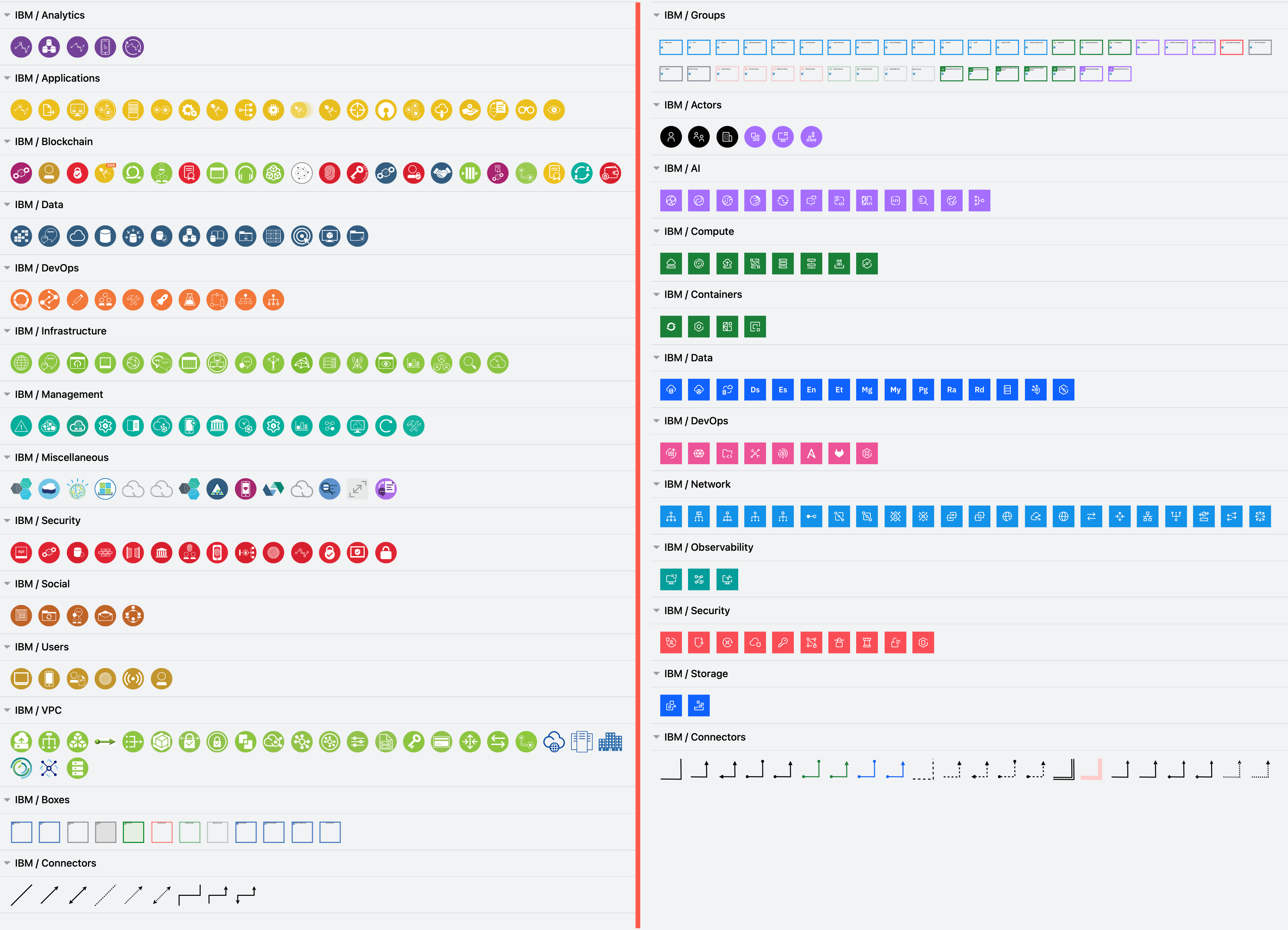
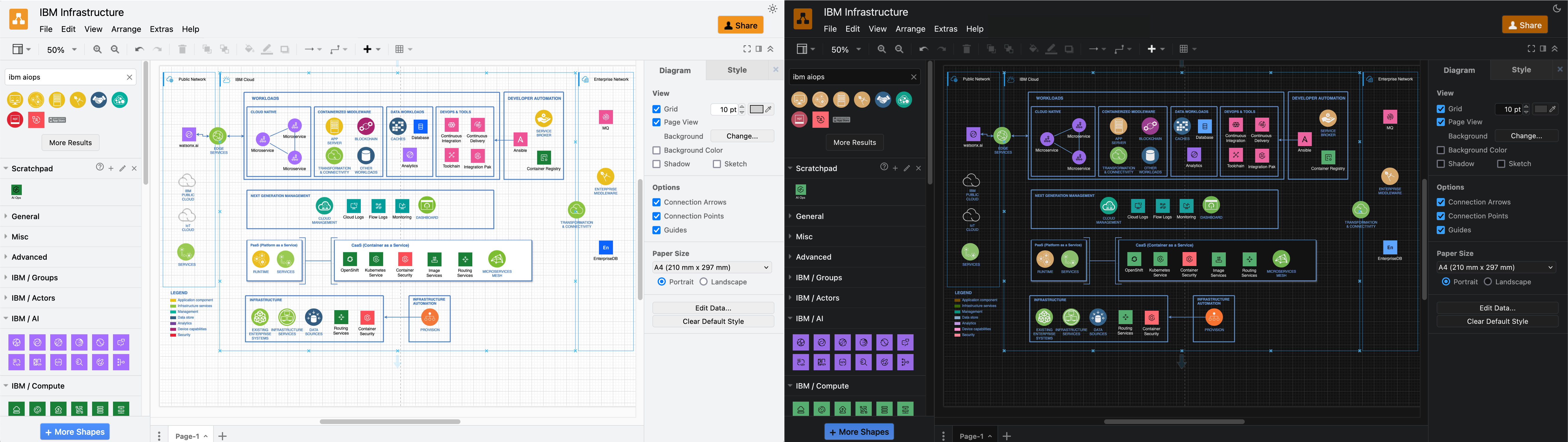
The new IBM Cloud shape library in draw.io (right) reflects IBM’s updated design language, and extends the existing IBM shape library (left) with a wide range of additional groups, connectors and infrastructure components.

IBM has provided their updated shapes for the new IBM Cloud shape library in draw.io. Please refer to their documentation for their design language style guide, where they explain how shapes and icons should be used in a wide variety of technical diagrams.
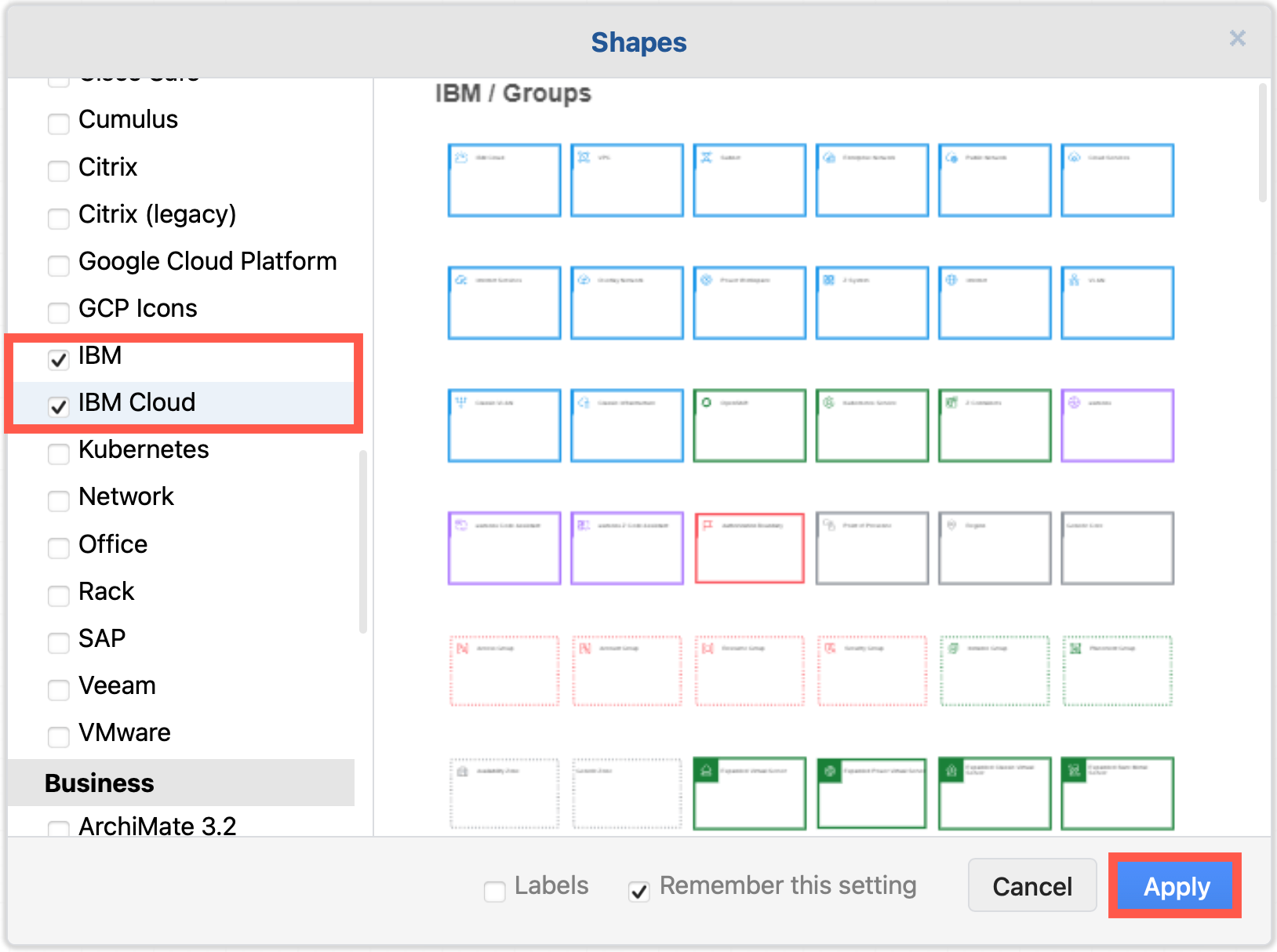
Enable the IBM shape libraries in draw.io
- Click on More Shapes at the bottom of the shapes panel in draw.io.
- Enable the checkbox next to the SAP shape library in the Networking section and click Apply.

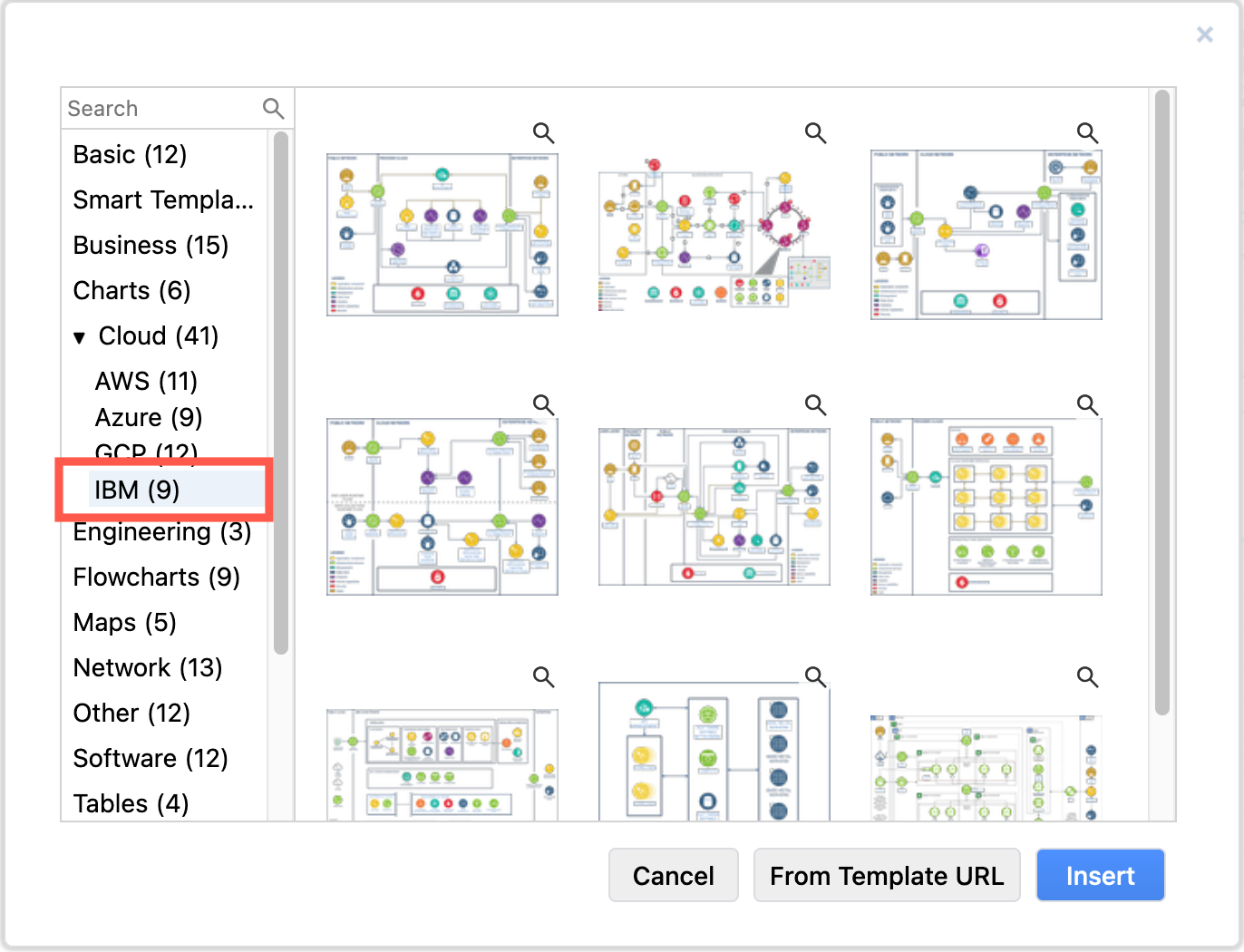
Tip: There are also several IBM infrastructures in the template library. Select Arrange > Insert > Template from the menu or + > Template in the toolbar, and look in the Cloud > IBM category.

Using old and new IBM shapes in one diagram
The new IBM Cloud shapes are compound shapes - a coloured background shape and an icon on top in the centre. This gives you more flexibility in styling your diagram as you can change the two shapes’ fill colours independently.
The older shapes are round with a white icon and blue text label, while the new IBM Cloud shapes are square with a white icon and text (in light mode) or black icon and text (in dark mode).
There is also a larger and more varied set of groups (region shapes) in the new IBM Cloud shape library.
![]()
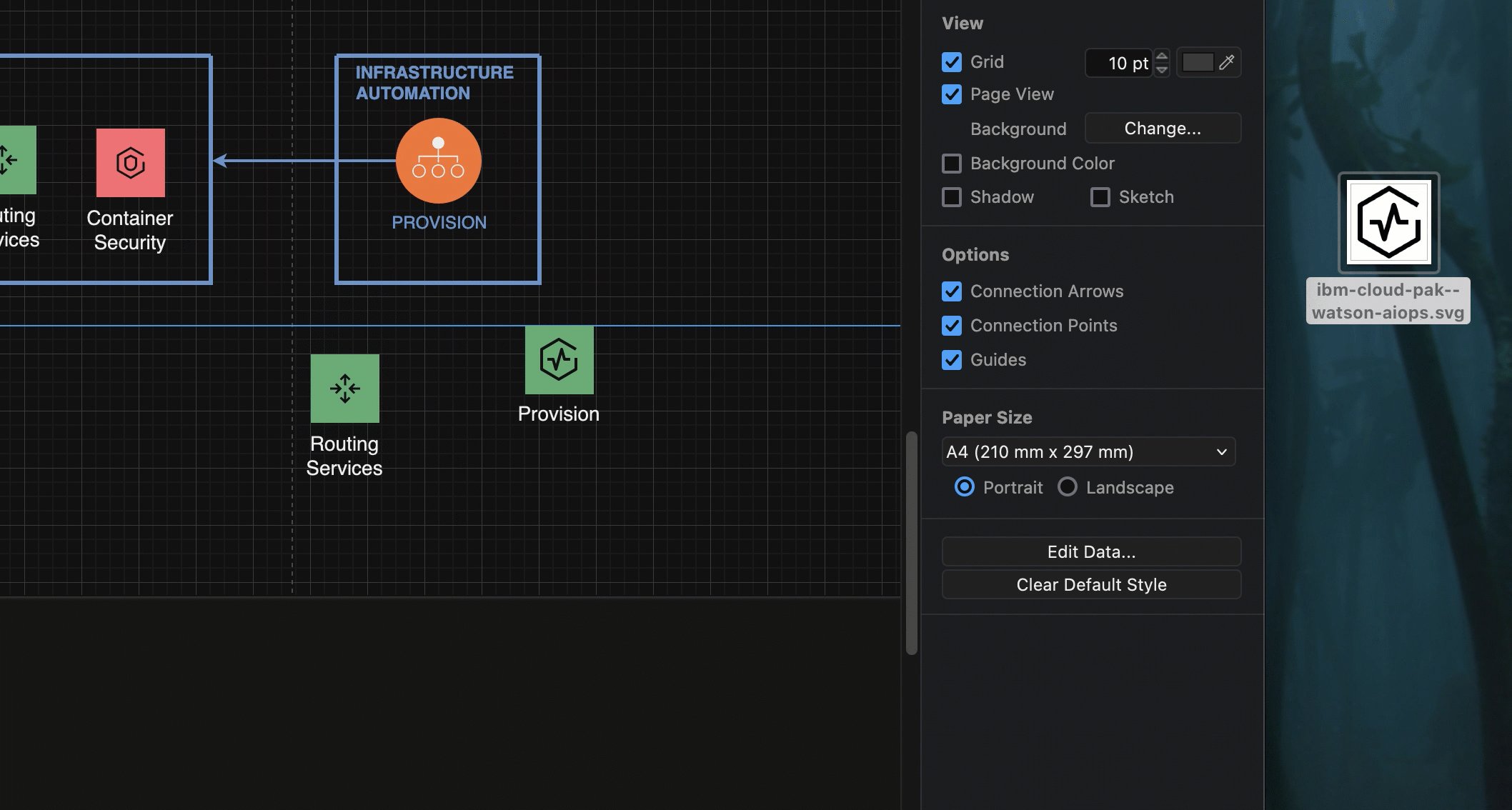
The example above is one of the IBM templates available in draw.io with the new IBM Cloud shapes replacing some older components.
Both sets of shapes work well when diagramming in dark mode - the new shapes will switch icon and label colours automatically to remain readable.

Tip: To make the labels look the same on all of your IBM and IBM Cloud shapes, you’ll need to edit the text labels to ensure their case matches and the Font Color in the Text tab of the format panel.
However, mixing shapes from the two shape libraries and using their default label styles shows which components of your infrastructure are more recent at a glance, such as for IBM’s newer cloud and Watson AI services.
Make your own IBM shapes
The shapes in both the IBM and IBM Cloud shape libraries represent only part of the constantly expanding IBM Design Language.
You can easily make your own IBM shapes in draw.io using the black IBM .svg icons.
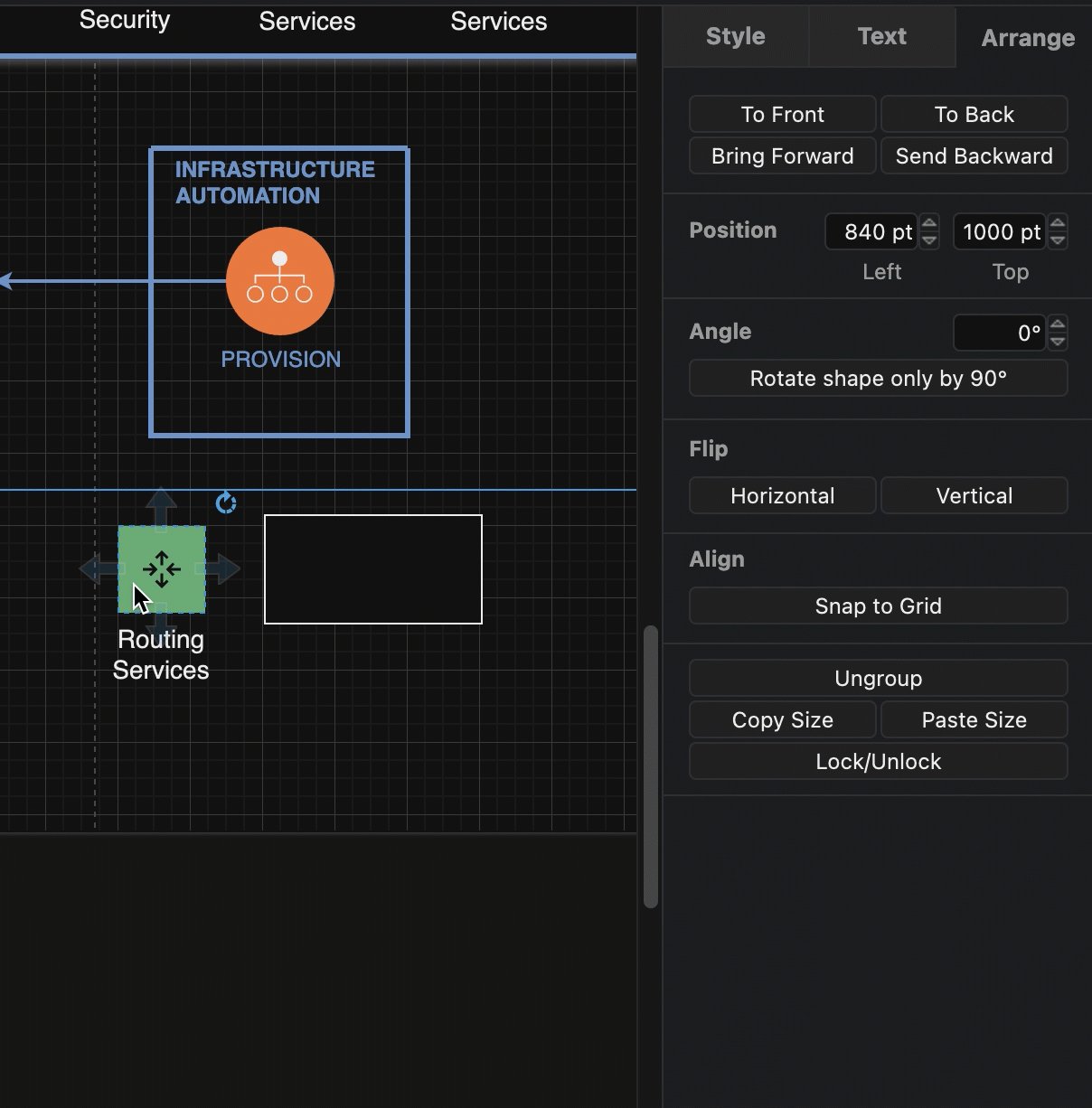
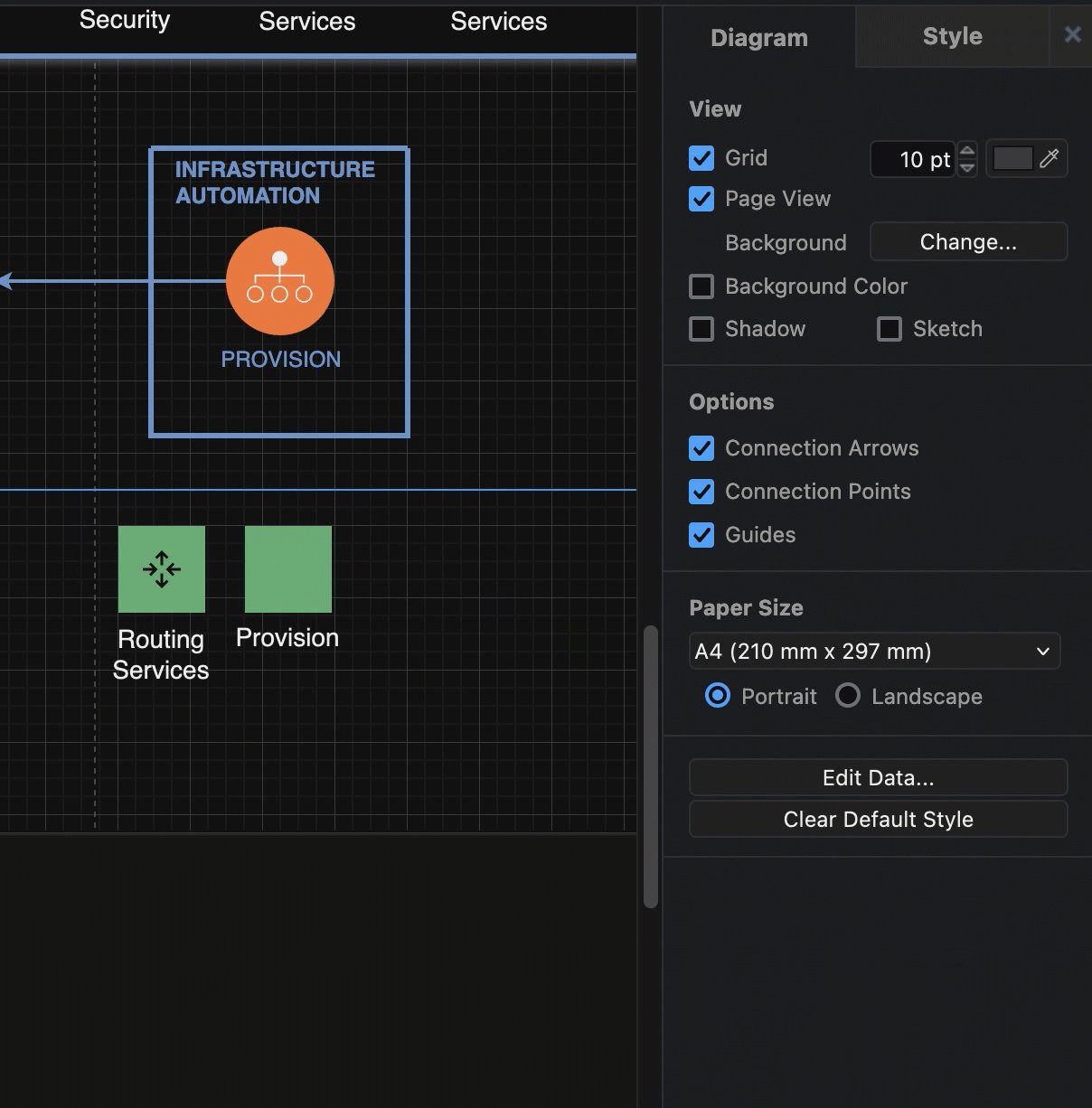
- Add one of the IBM Cloud shapes that matches the colour you want to use to the drawing canvas to serve as a template for your new shape.
- Add a simple rectangle from the General shape library.
- Select the IBM Cloud shape on the drawing canvas and select then select Copy Size in the Arrange tab of the format panel. Select the rectangle and click on Paste Size.
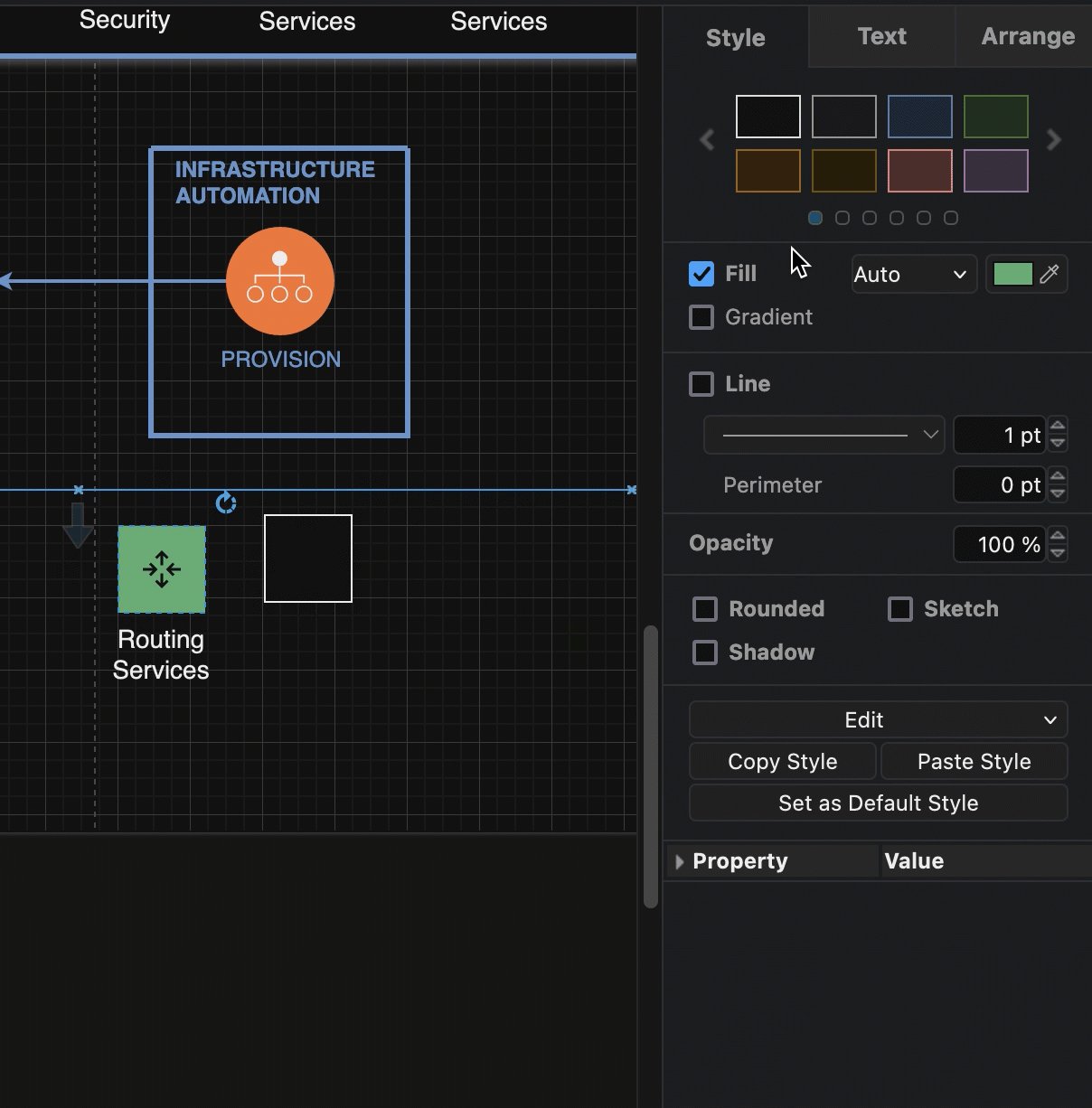
- Select the IBM Cloud shape again, then select Copy Style in the Style tab of the format panel. Select the rectangle again and click on Paste Style.

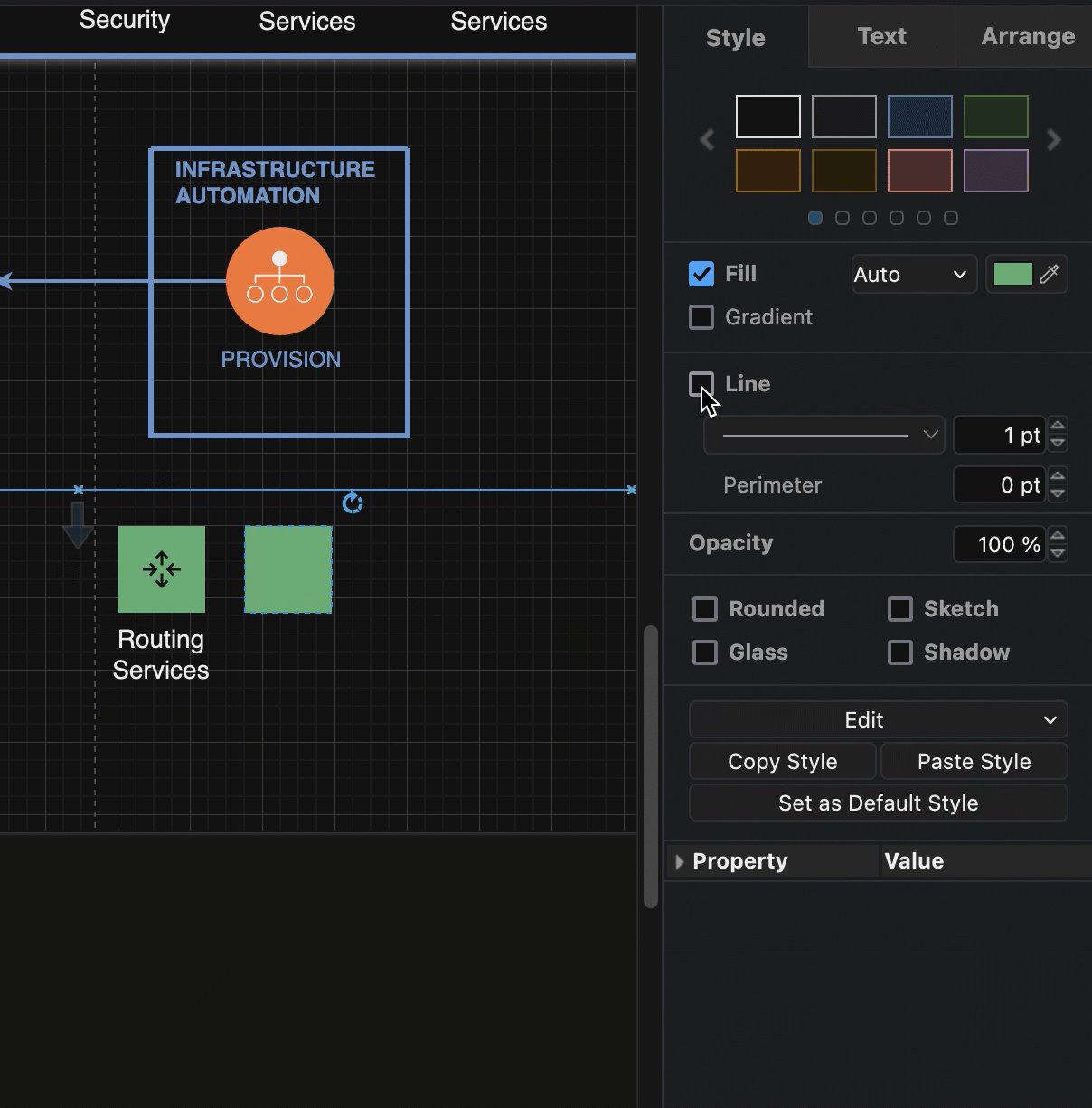
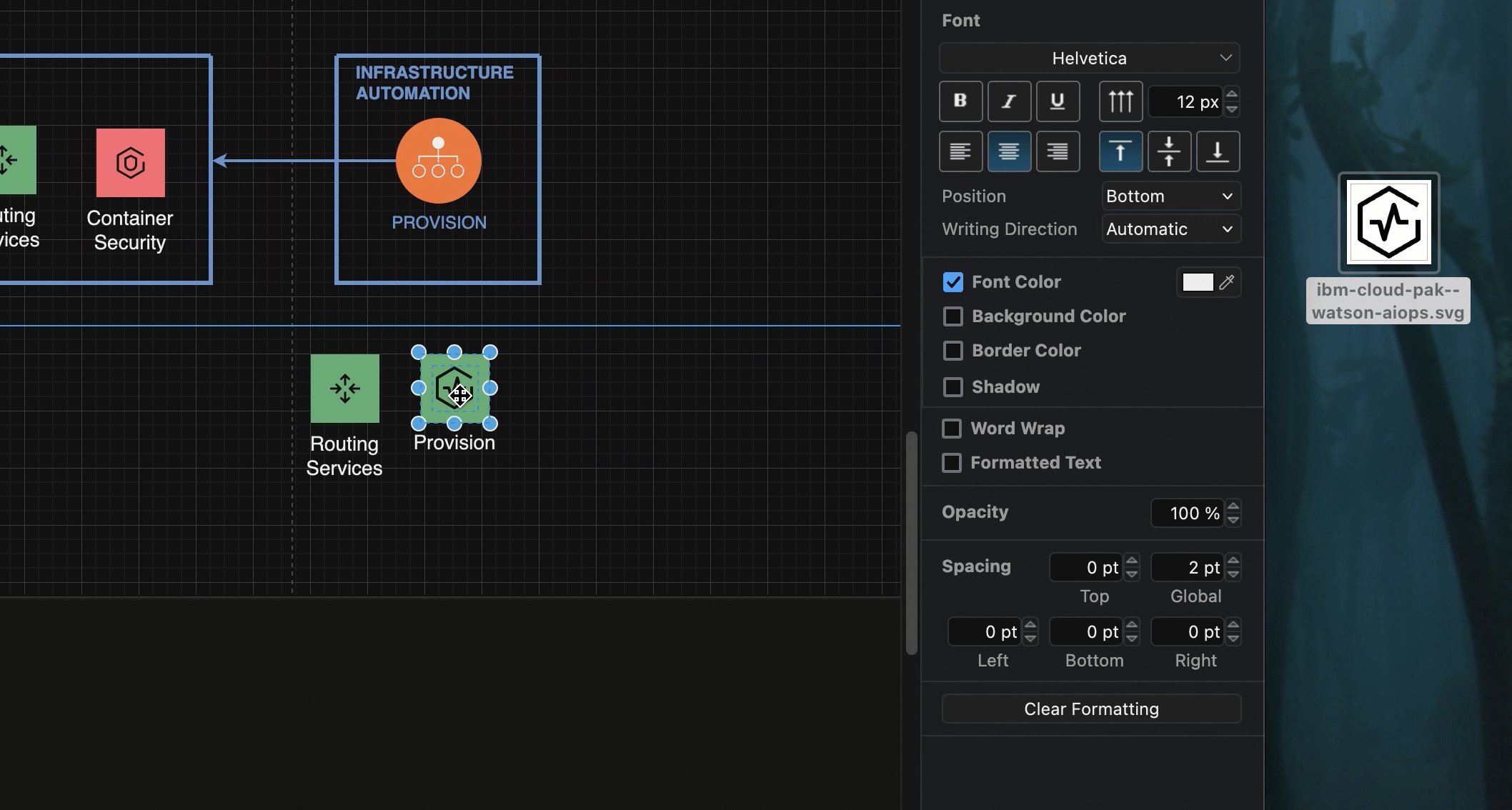
- You may need to deselect the Line checkbox in the Style tab, but your shape background should now look correct.
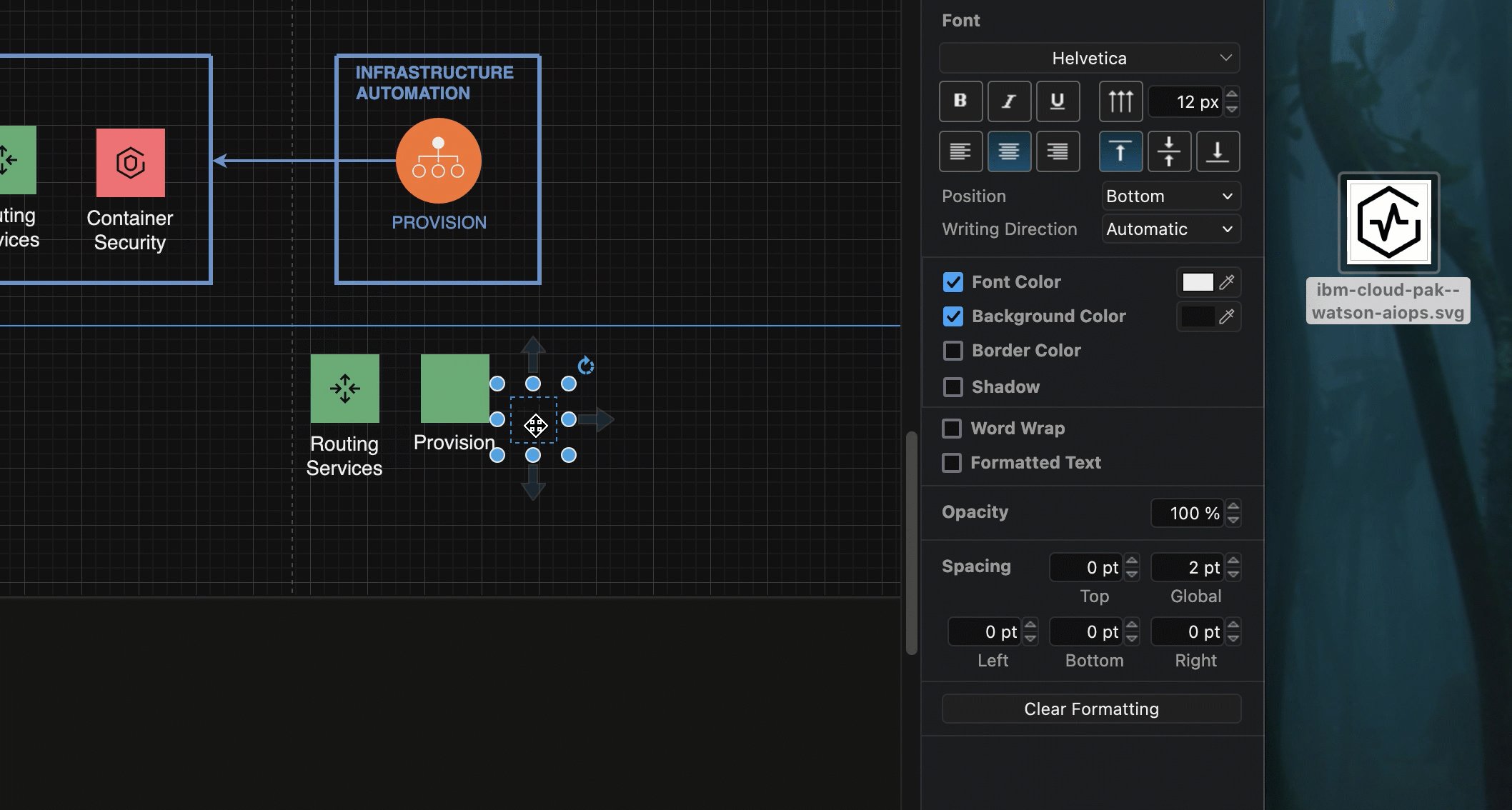
- Add a label, and move its Position to the Bottom via the Text tab of the format panel.
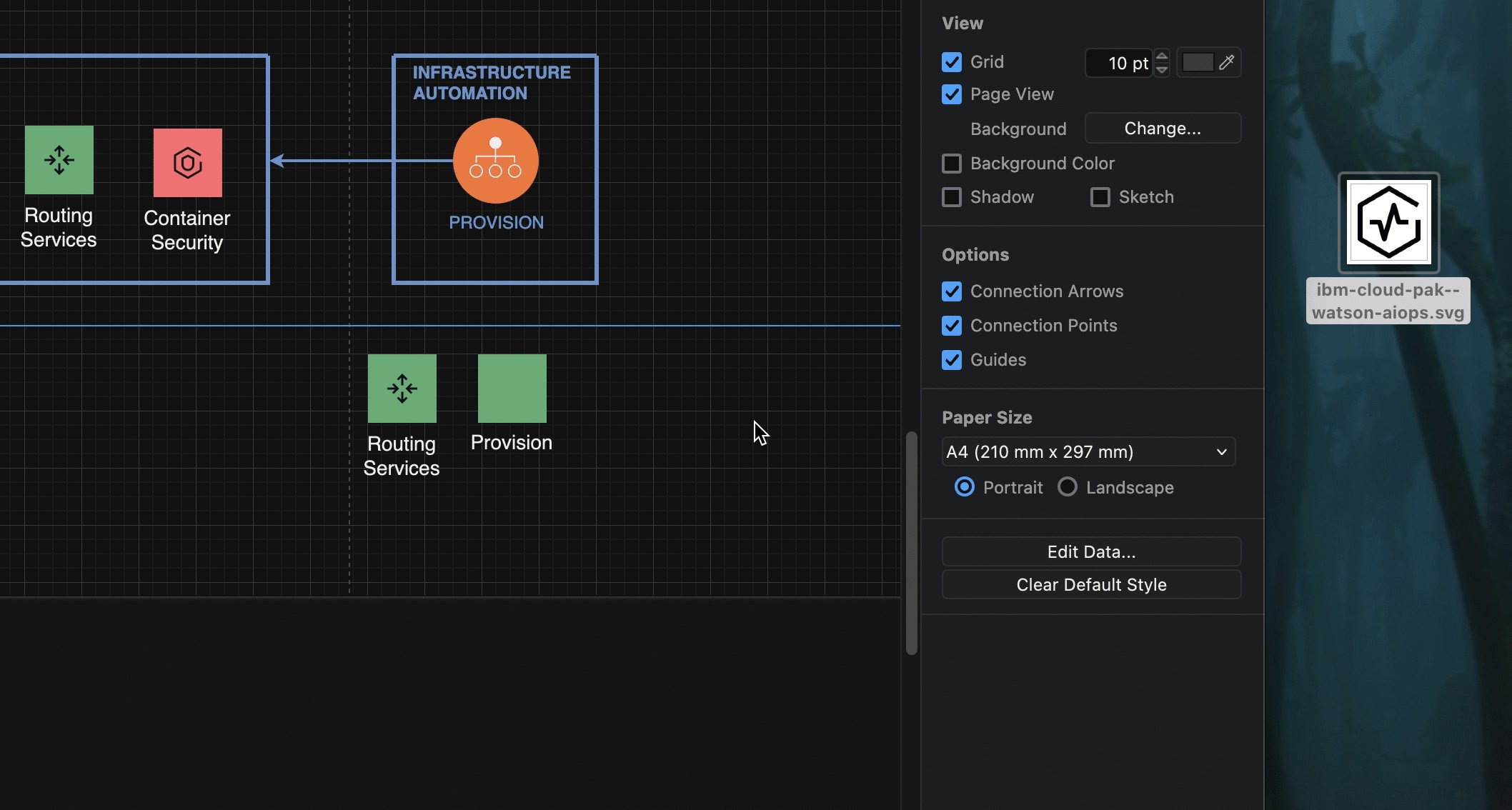
- Now, make the compound icon. Drag the
.svgfile of the UI icon from the UI Icons list in the IBM Design Language - either from the webpage directly, or from your device - onto the drawing canvas to import it. Then drag it over the centre of the background square. - Finally, drag a selection box around the new compound shape, right click and select Group from the context menu.

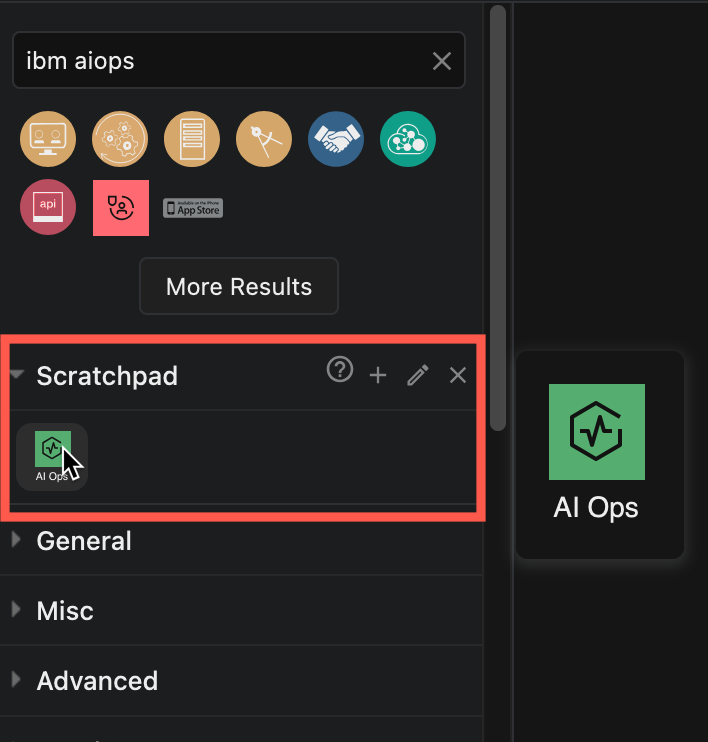
Tip: To use this new shape in multiple diagrams, drag the group onto the Scratchpad in the shapes panel.

You can also save the Scratchpad with your custom shapes to share them with your colleagues.
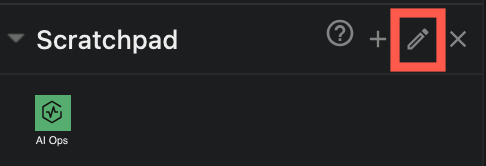
- Click on the pencil to the right of the Scratchpad library.

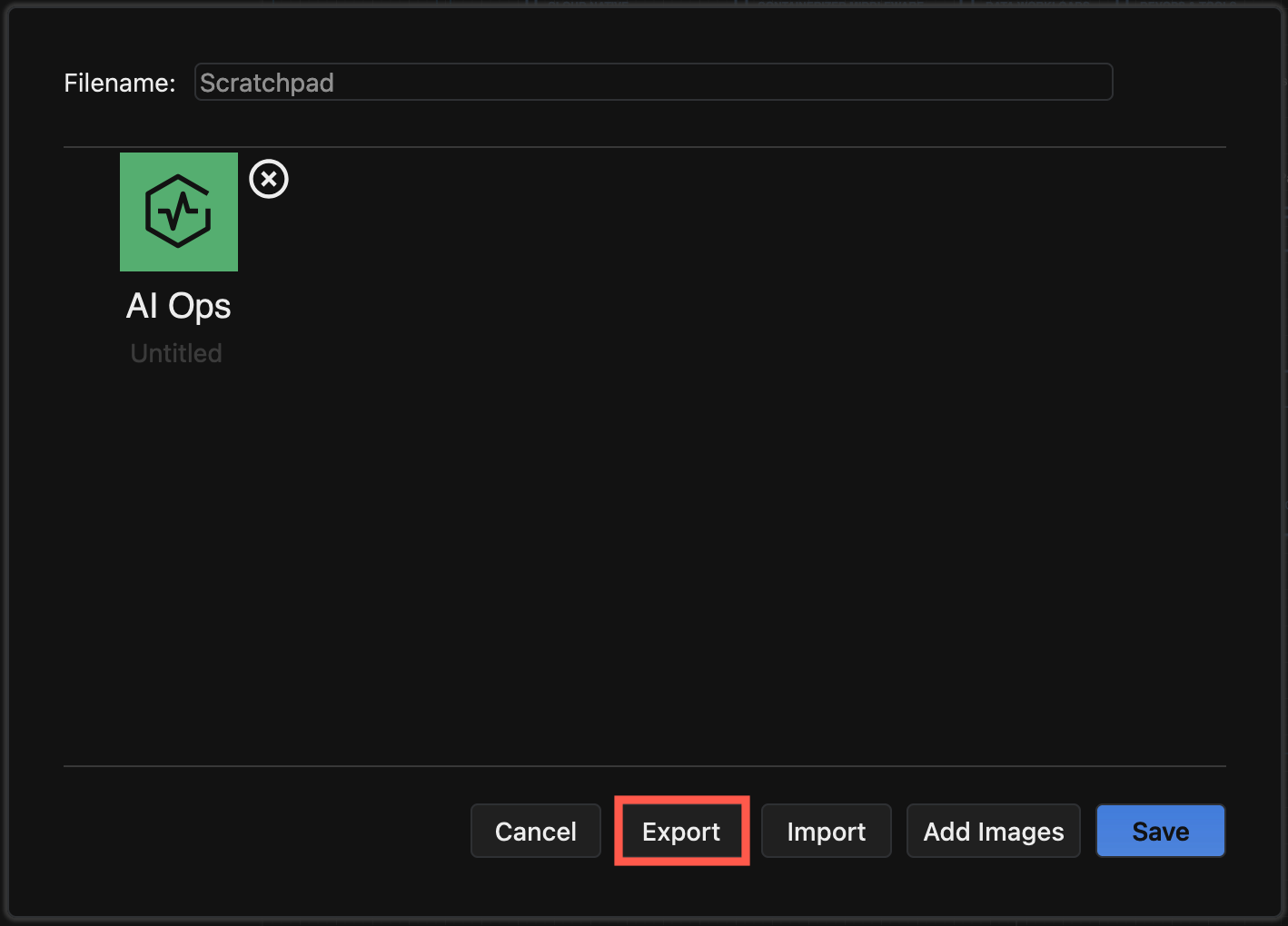
- Select Export to save all the shapes in the Scratchpad to a custom shape library.

- Enter a filename, select where to save the custom shape library file and click OK.