Snap to grid and other helpful alignment tools in draw.io
The draw.io editor helps you to align shapes and connectors with various tools and guides, including snap to grid, guidelines and spacing, and snap to connection point. You can disable them or bypass them with a keyboard shortcut if they stop you from making fine adjustments to your diagram layout.

Snap to grid
The editor grid may or may not be displayed by default, depending on the editor theme that you are using.
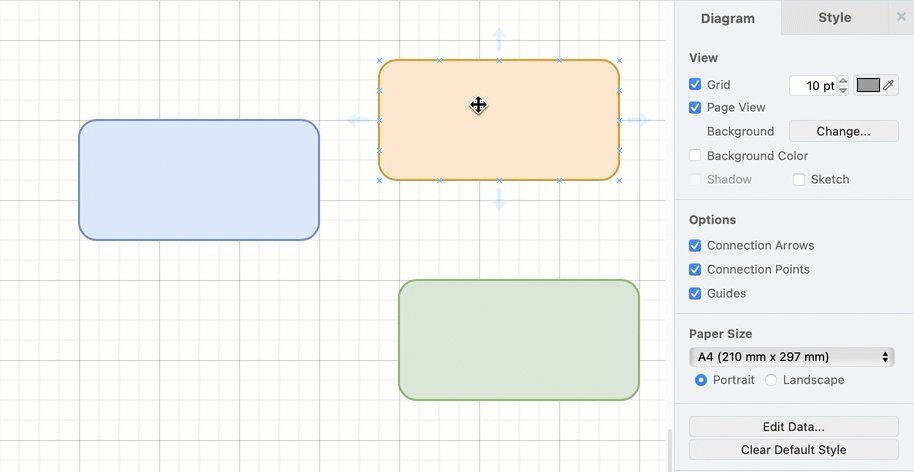
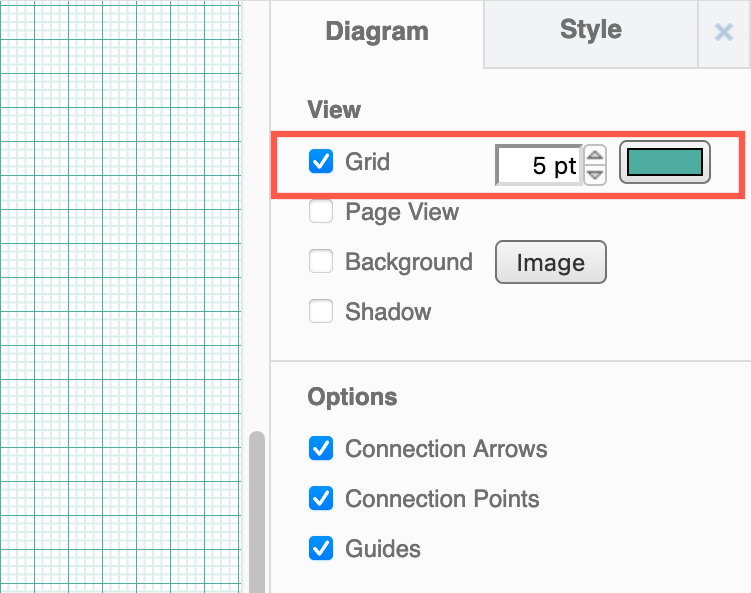
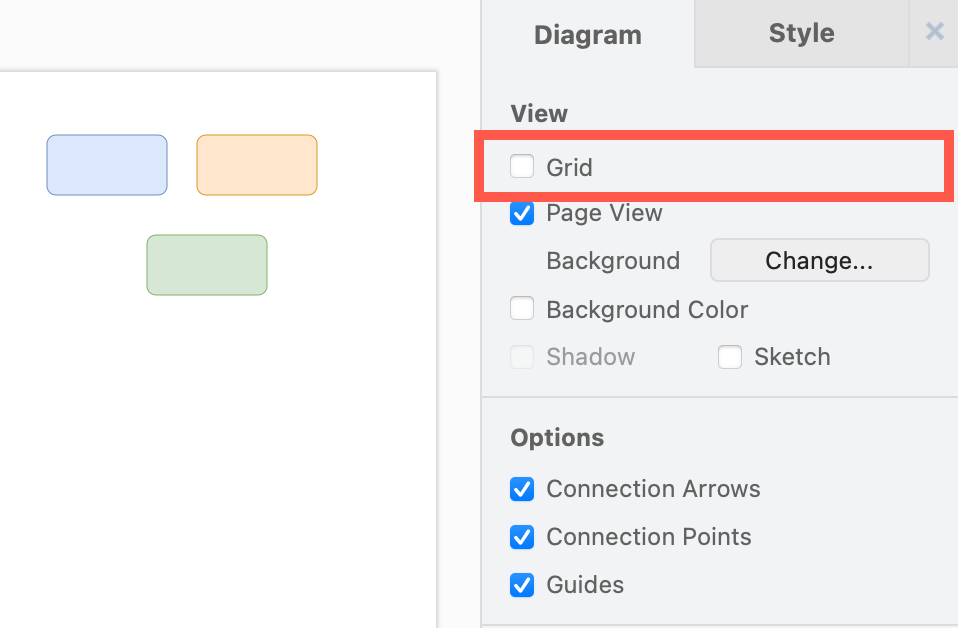
You can change the size and colour of the editor grid, and enable or disable it via the Diagram tab of the format panel (make sure nothing in your diagram is selected first).

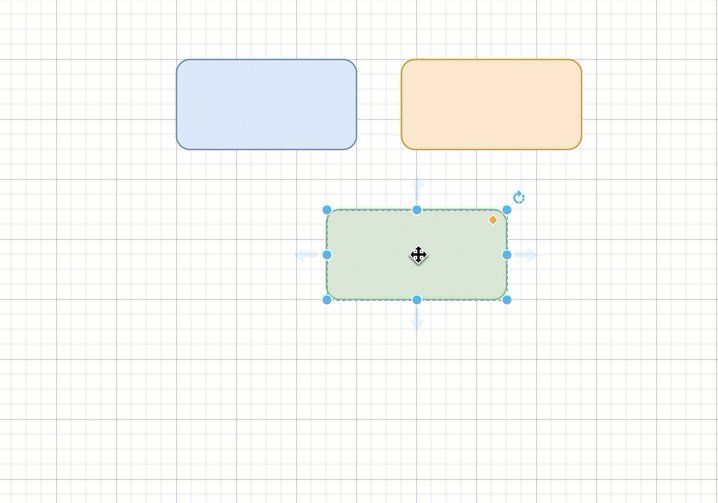
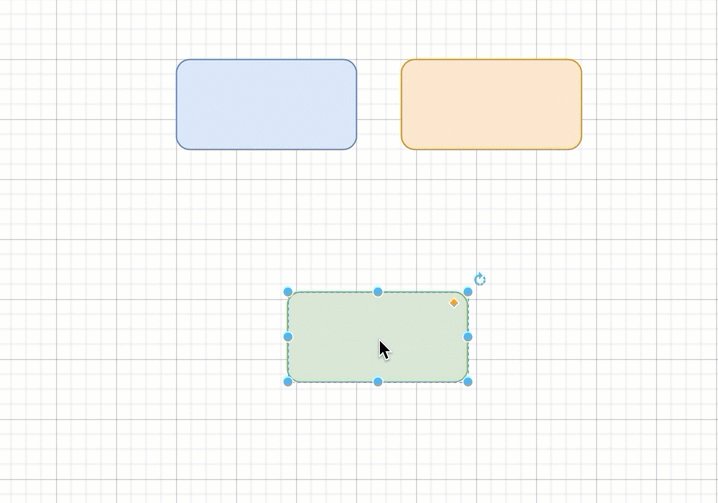
When Grid is enabled, shapes and connectors will snap to the grid lines on the drawing canvas when you move them close.

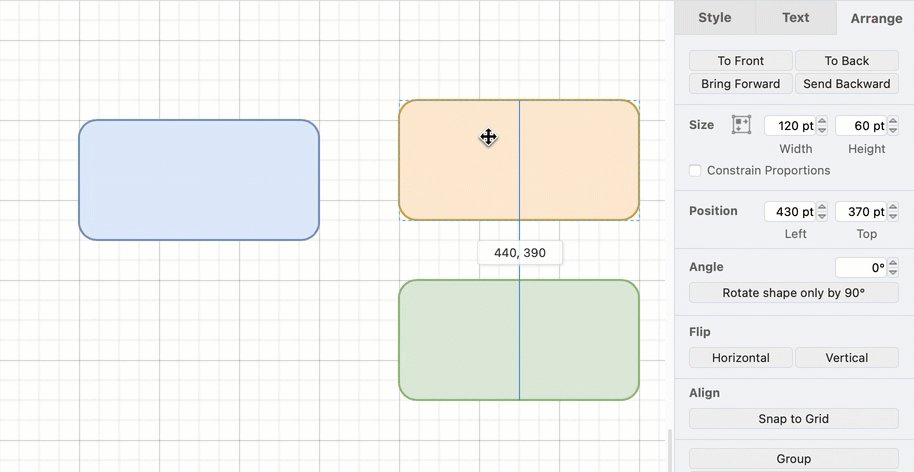
Snap to page centre: If you move a shape close to the centre of a diagram page (vertically or horizontally), the shape will snap to the centre orange guideline, rather than the editor grid.
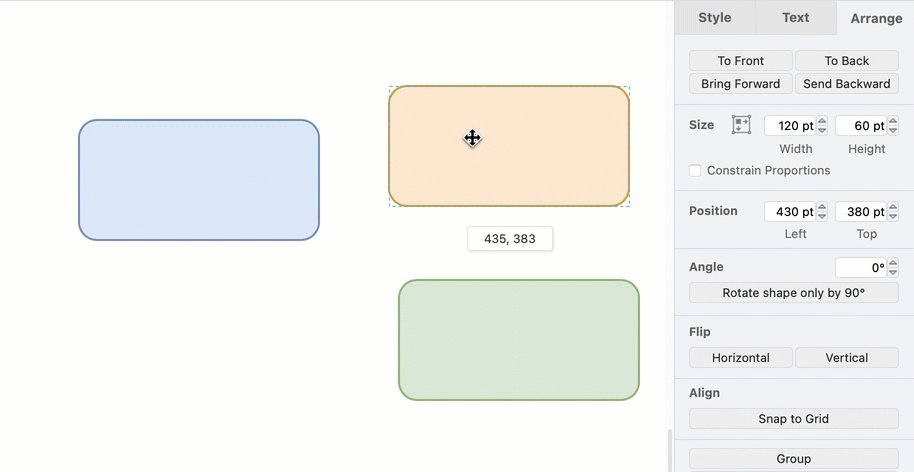
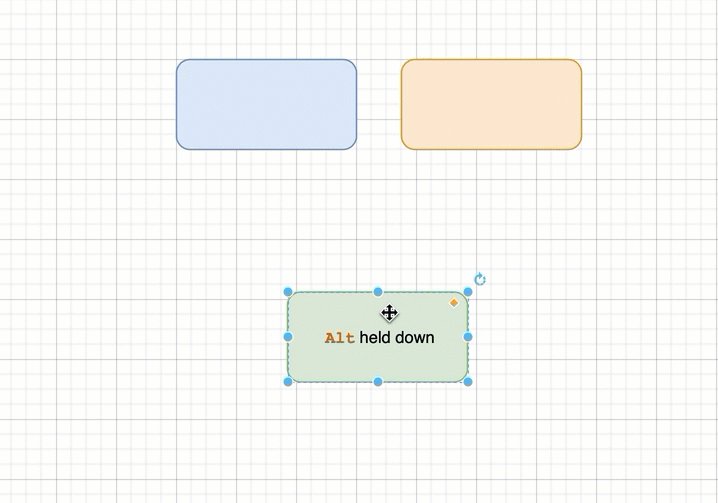
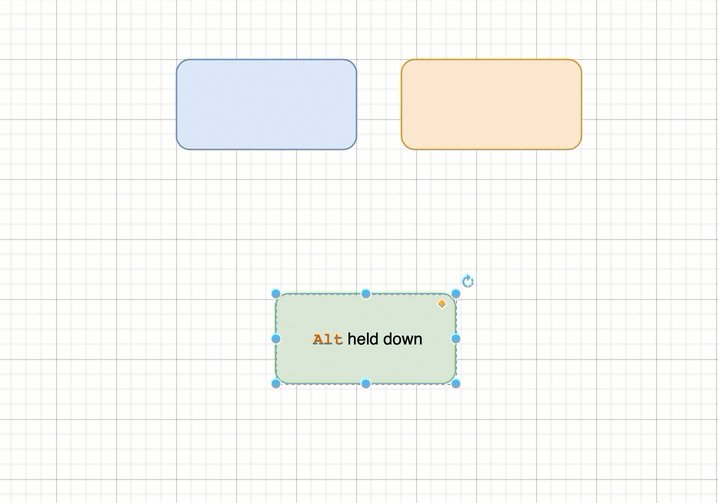
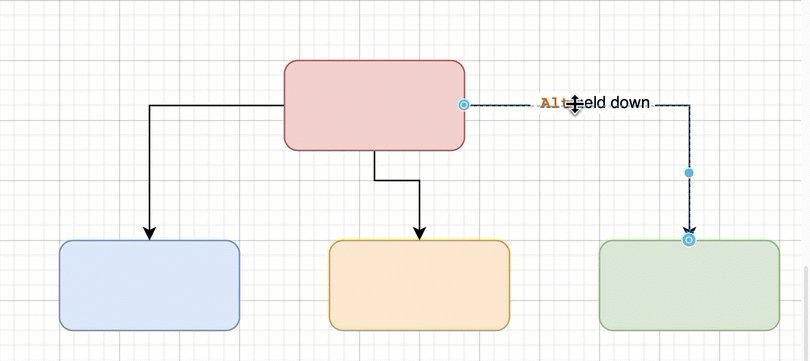
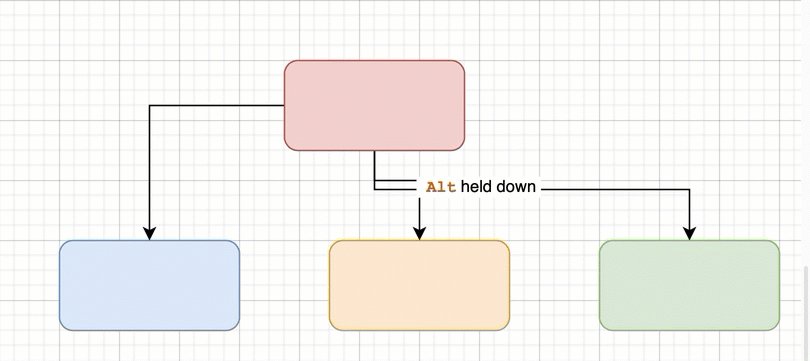
Disable snapping temporarily: Hold down Alt while moving your shape or connector to position it without any snapping or guidelines.

Disable snap-to-grid completely: Deselect the Grid checkbox in the Diagram tab of the format panel.

Move by grid increments: Once you have aligned a shape to the grid, you can move it by grid increments easily using a keyboard shortcut. Select the grid-aligned shape, and press Shift+Arrow key to move it in that direction.
Alignment guidelines
Blue horizontal and vertical lines will appear as you move shapes around the drawing canvas near other shapes. Use these to align shapes in the following ways:
- Centred vertically and/or horizontally
- Left or right edge
- Top or bottom edge.

Orange guidelines will be shown when you move shapes close to the centre of a page if Page View is enabled, and shapes will snap to these orange guidelines rather than the grid.
Disable or enable all guidelines: With nothing selected in your diagram, disable or enable the Guides checkbox in the Diagram tab of the format panel. Alternatively, select View > Guides from the draw.io menu.

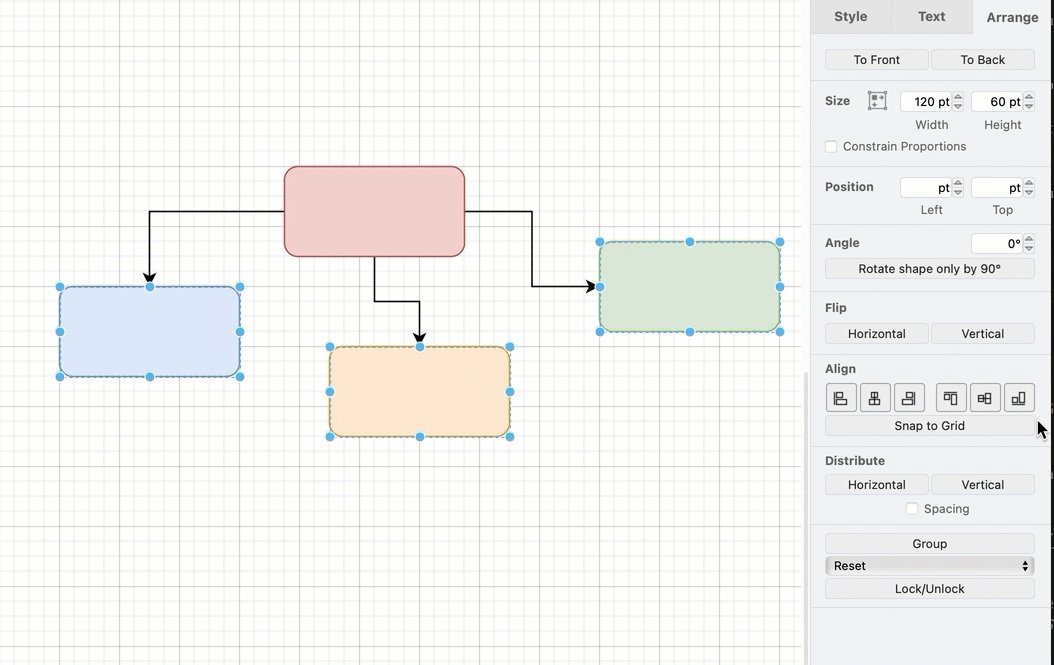
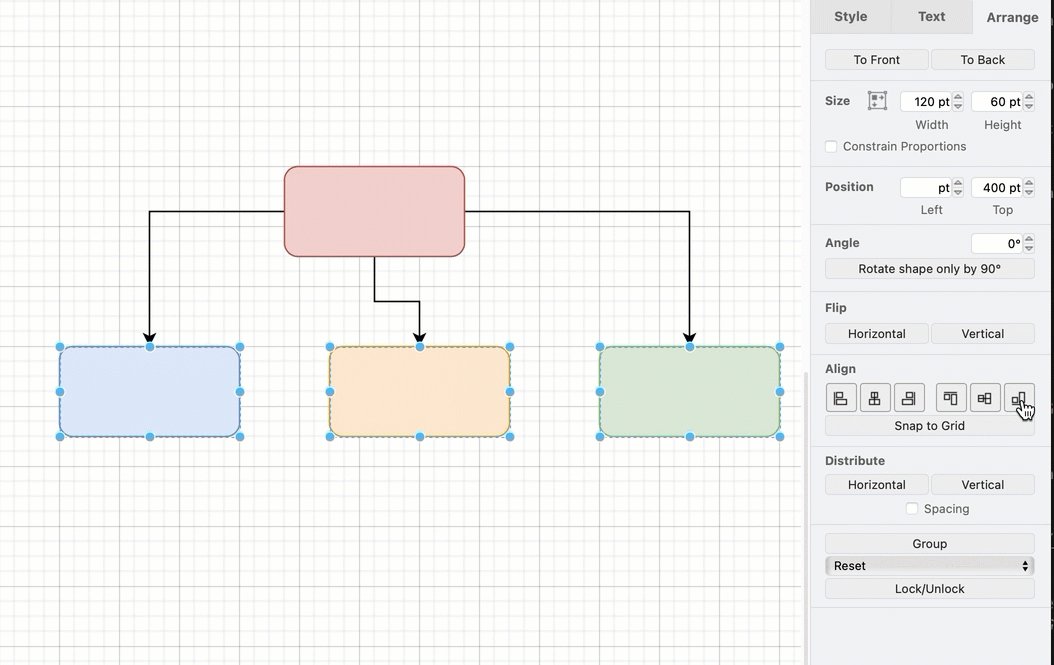
Align multiple selected shapes
- Select all of the shapes you want to align.
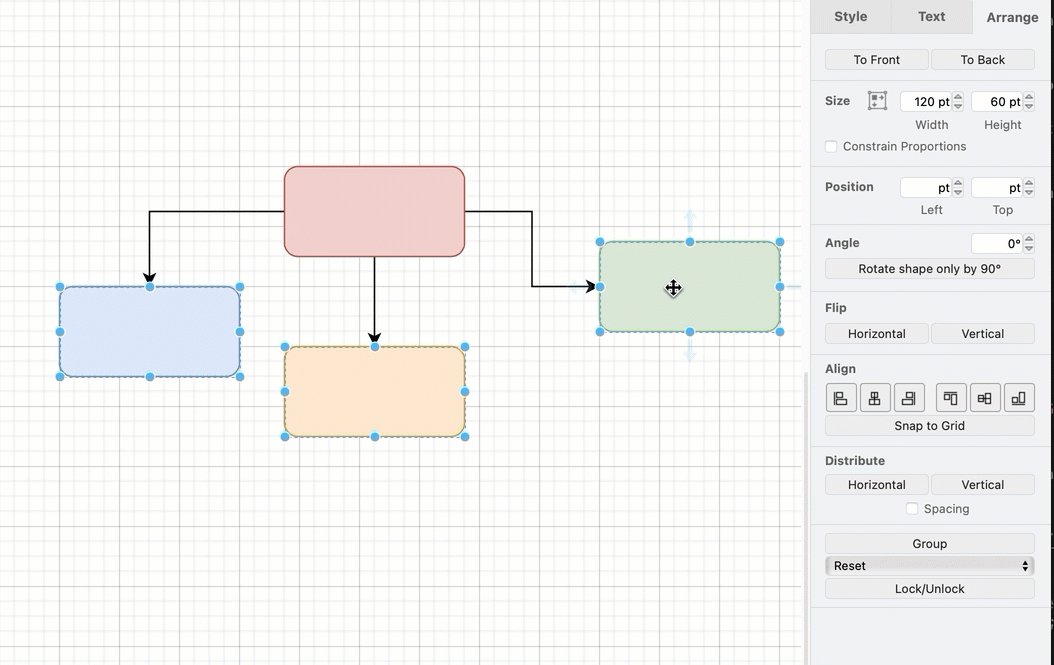
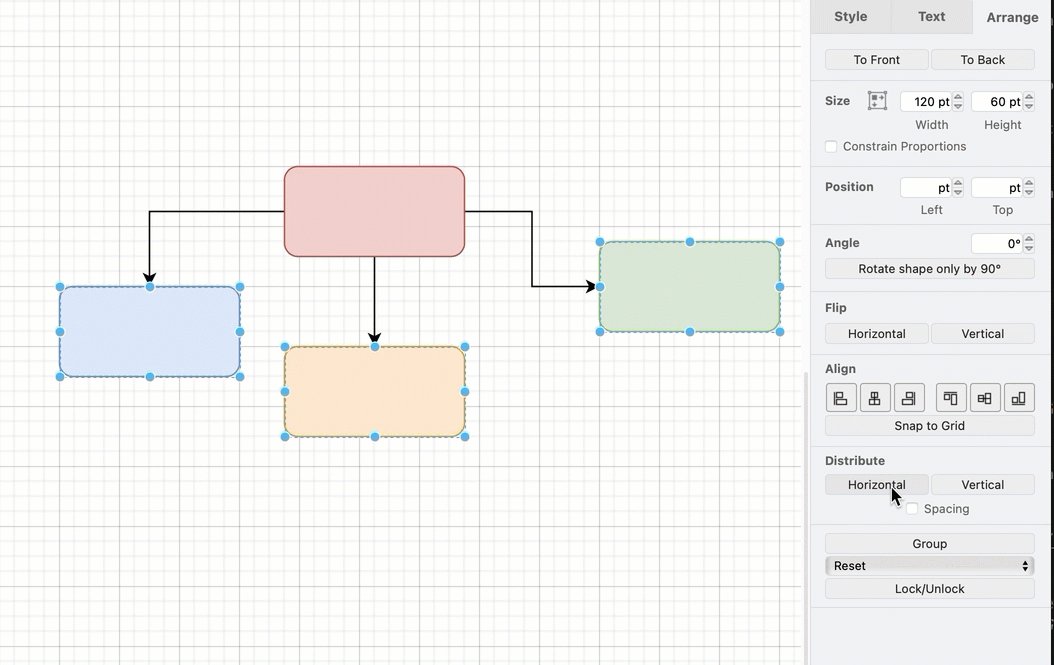
- Click on the Arrange tab in the format panel.
- To space selected shapes evenly with respect to each other, select Horizontal or Vertical in the Distribute section.
- Use the tools in the Align section to align those shapes to the left or right edges, top or bottom edges, or to their centre either vertically or horizontally.

Tip: draw.io has several automatic layout and alignment tools for a variety of diagram types - select Arrange > Layout from the menu.
Related
Snap connectors to shapes
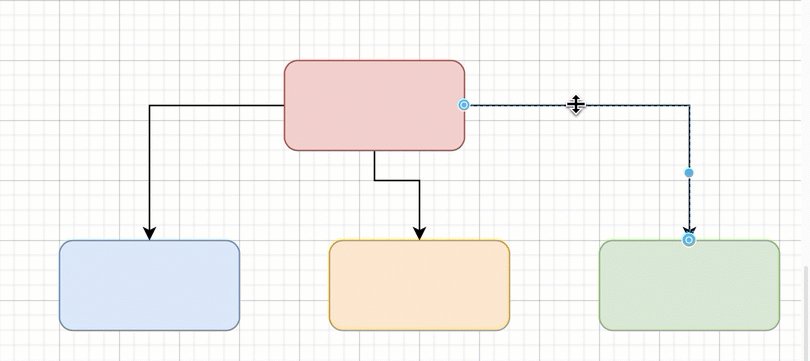
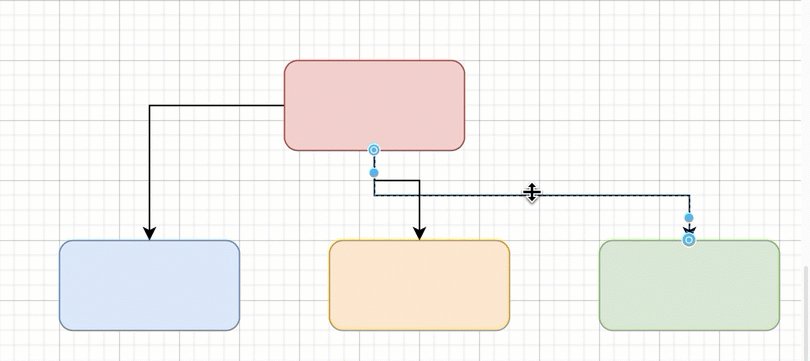
When attaching or moving a floating connector to and around a shape, the connector will glide around the shape perimeter by default. If you want to snap these to connection points to control the alignment of attachments more easily, enable the Snap to Point connector property.
Align text labels
There are many options to align the text labels of shapes from centred to various positions around the shape perimeter. Change the Spacing values in the Text tab of the format panel for even finer adjustments to text alignment.
Straighten connectors
Using a consistent connector path style will let you more easily align them in your diagram. You can also straighten selected connectors by changing their path style, or dragging one section to align with another to remove the connector waypoint.