How many shapes do you need to draw technical diagrams?
There are so many different notations used for technical diagramming that this is a hard question to answer. draw.io supports all your icon needs - there are shape libraries for a vast range of different technical diagrams, and you can extend the built-in libraries with your own shapes in a custom library if you need to.

Open a shape library
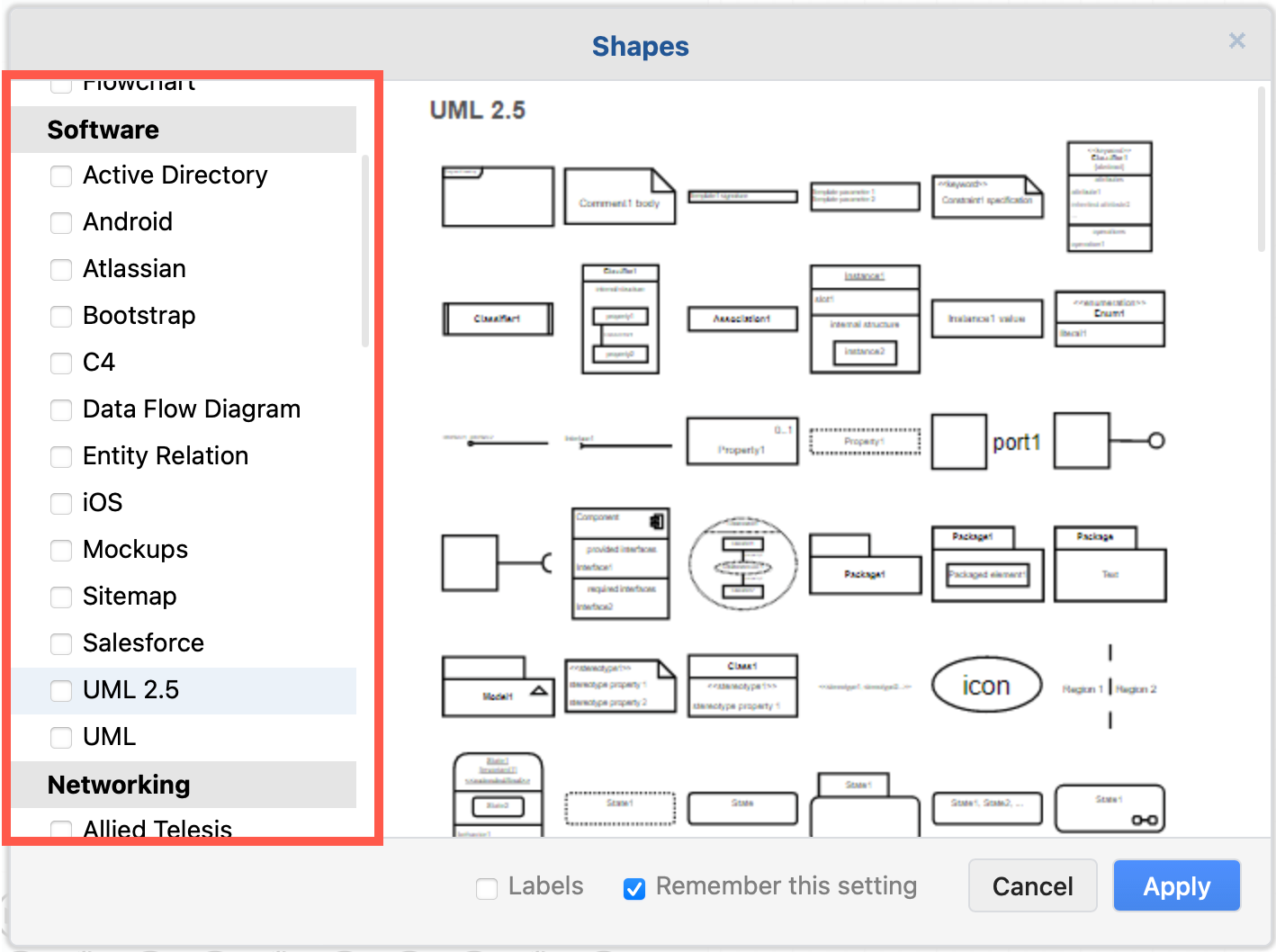
- Click on More Shapes at the bottom of the shape panel.
- Enable the check boxes on the libraries you want to use and click Apply to return to the editor.
The libraries you selected will appear in the shapes panel.
You can also open custom libraries hosted on your local device or from a URL.
Basic shapes in General shape library
For simple flow charts, mindmaps, data flows, trees and infographics for presentations and project management, the small selection of simple shapes, text and connectors in the General shape library in draw.io will likely be enough.
Technical diagramming standards are in separate libraries
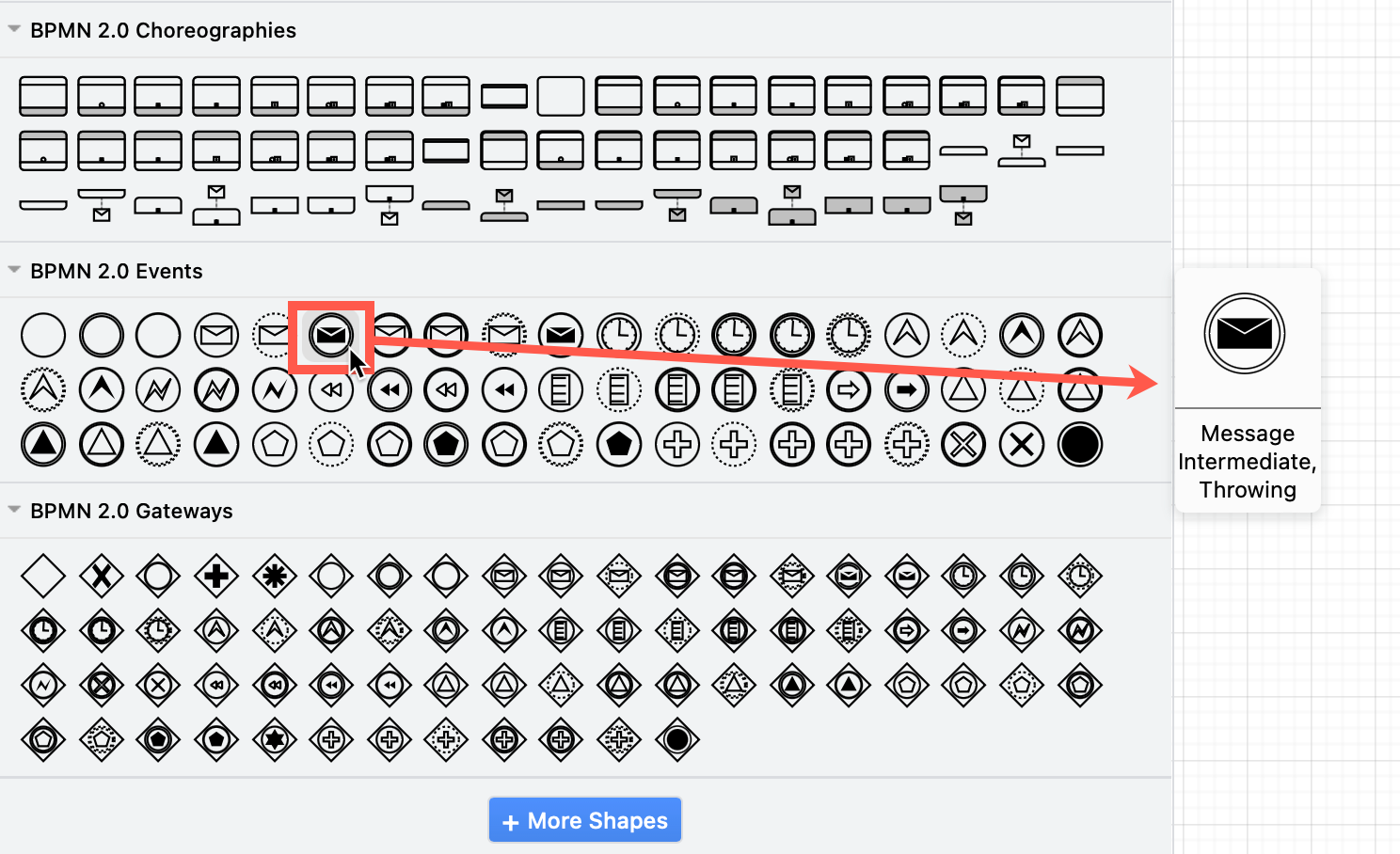
But if you are a business analyst who needs to draw BPMN diagrams, the notation recommends at least 270 different shapes to cover all gateways, events choreographies, tasks, and general documentation in addition to the more general flowchart shapes.

draw.io updates the BPMN shape library and libraries with other notations whenever their standards are updated.
Tip: Hover over any shape to see a larger preview and its name so you know which shape to use for each step in your business process.

IT shape libraries are in many categories
You can specialise in fields in IT - networking, programming, UX design. As many IT platforms, hardware manufacturers and service providers have specified their own notations, these are categorised in the built-in shape libraries in draw.io.

Software: As a programmer or software UX designer, you could be required to draw any of the 12 different categories of diagrams, as described in the UML specification. While some UML diagrams use the basic shapes in the General shape library, others, like the component diagram below need specific shapes and connectors.

Also under this Software category, are the shape libraries for mockups of user interfaces for desktop, web and mobile applications. Check the Android, iOS, Mockups and Bootstrap shape libraries.

Networking: If you need to visually document your technical infrastructure, you’ll want to use the right Networking shapes for your service provider.
For example, Amazon has defined nearly 2000 shapes since 2017 for AWS and related services, all of which are available in draw.io.

There are over ten other network and cloud service provider shape libraries, along with more generic shapes you can use for your infrastructure diagrams.
There are many more types of IT diagrams - draw.io has shape libraries for describing databases and data structures, documenting racks and cabinets, planning projects, documenting supply chains, evaluating the root cause of problems, and more.
So how many shapes are in draw.io?
At last count:
- 55 built-in shape libraries (often containing multiple sub-libraries)
- 12,196 shapes
But ss new shapes and compound shapes are added all the time in regular updates, this number is already out of date.
It also doesn’t include the extended clipart and icon search built into the online editor, the emojis you can use in text labels, or the custom shape libraries available in the drawio-libs repository.
Many custom shape libraries for draw.io have been created by our users, and are often available on GitHub.
You can create your own custom libraries - drag selected shapes from the drawing canvas into the Scratchpad, then click on the pen icon to edit the Scratchpad and Export your custom library to a file.

Custom libraries can contain any or all of the following:
- images and freehand shapes
- compound shapes or diagram templates using the built-in draw.io shapes
- complex shapes drawn by writing an XML definition
How can you find the right shape?
Search for a shape using by typing its name (from a technical standard) or the type of shape.
draw.io searches through the names and descriptive tags of all shapes in the built-in libraries, and the extended clipart and icon libraries if you are using the online editor, to return matching results.

Tip: Try synonyms or other common names for shapes from a standard to see more options.
