UML interaction overview diagrams
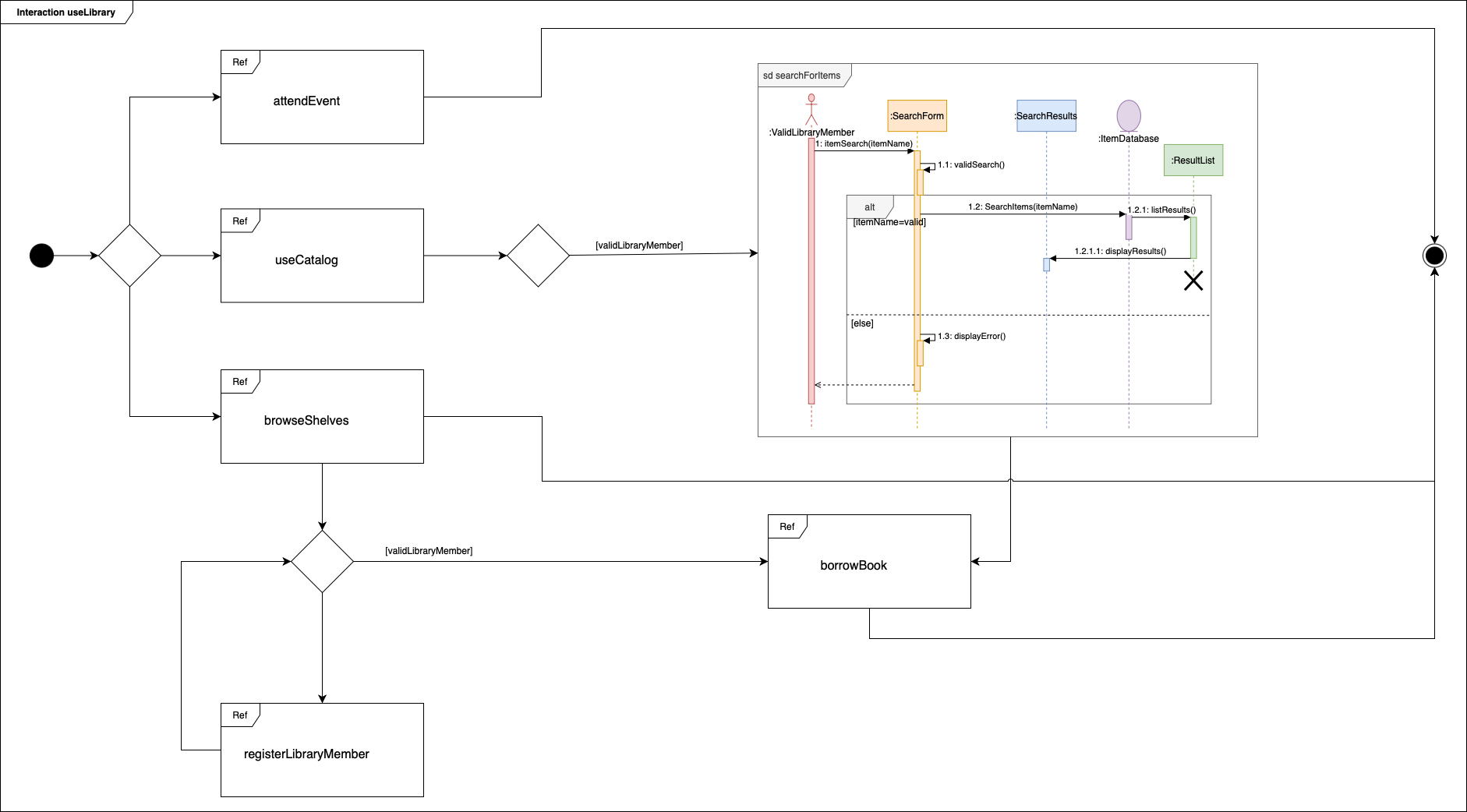
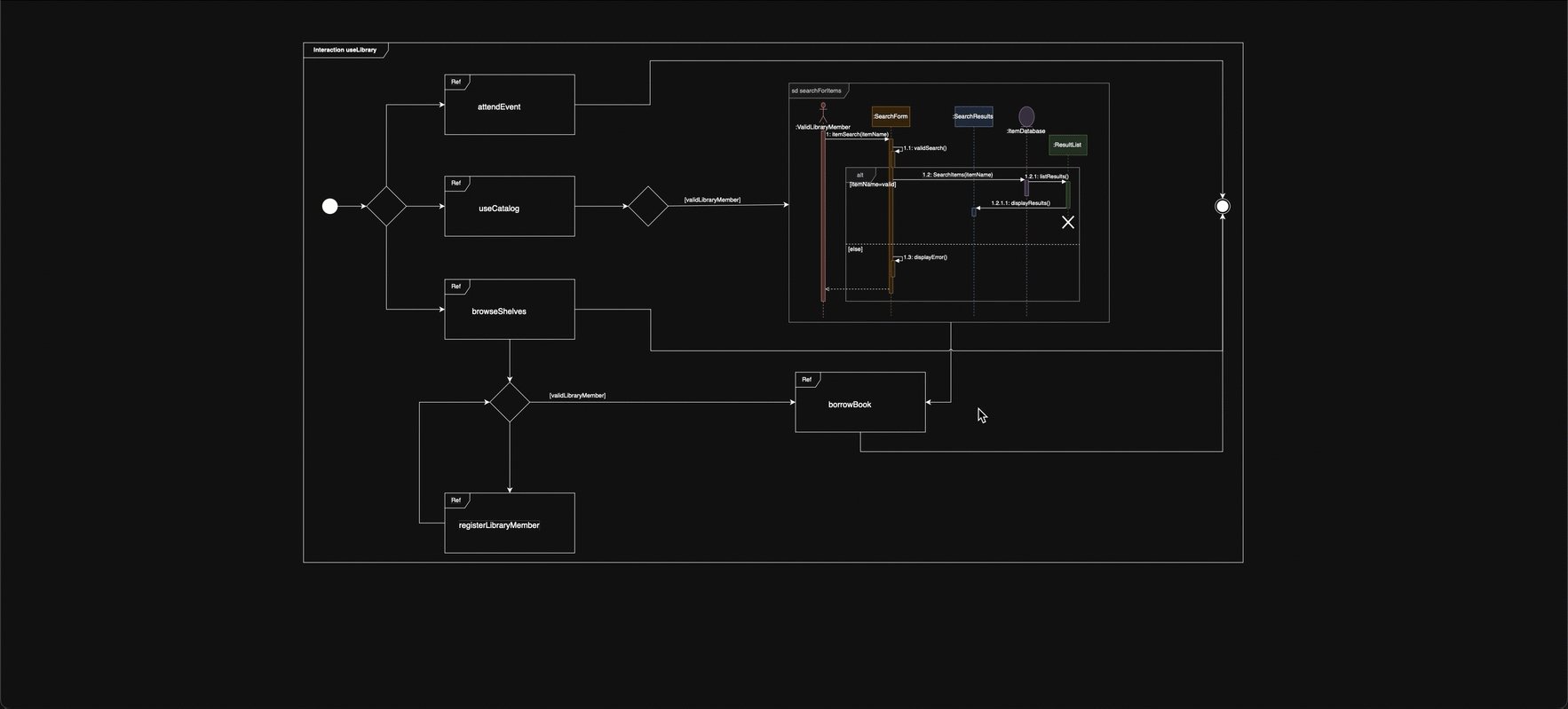
Interaction overview diagrams show a high-level overview of how components of the system interact with each other. General flowchart shapes show the interaction flow between activities, and sometimes entire sequence diagrams or activity diagrams are embedded for detailed documentation.

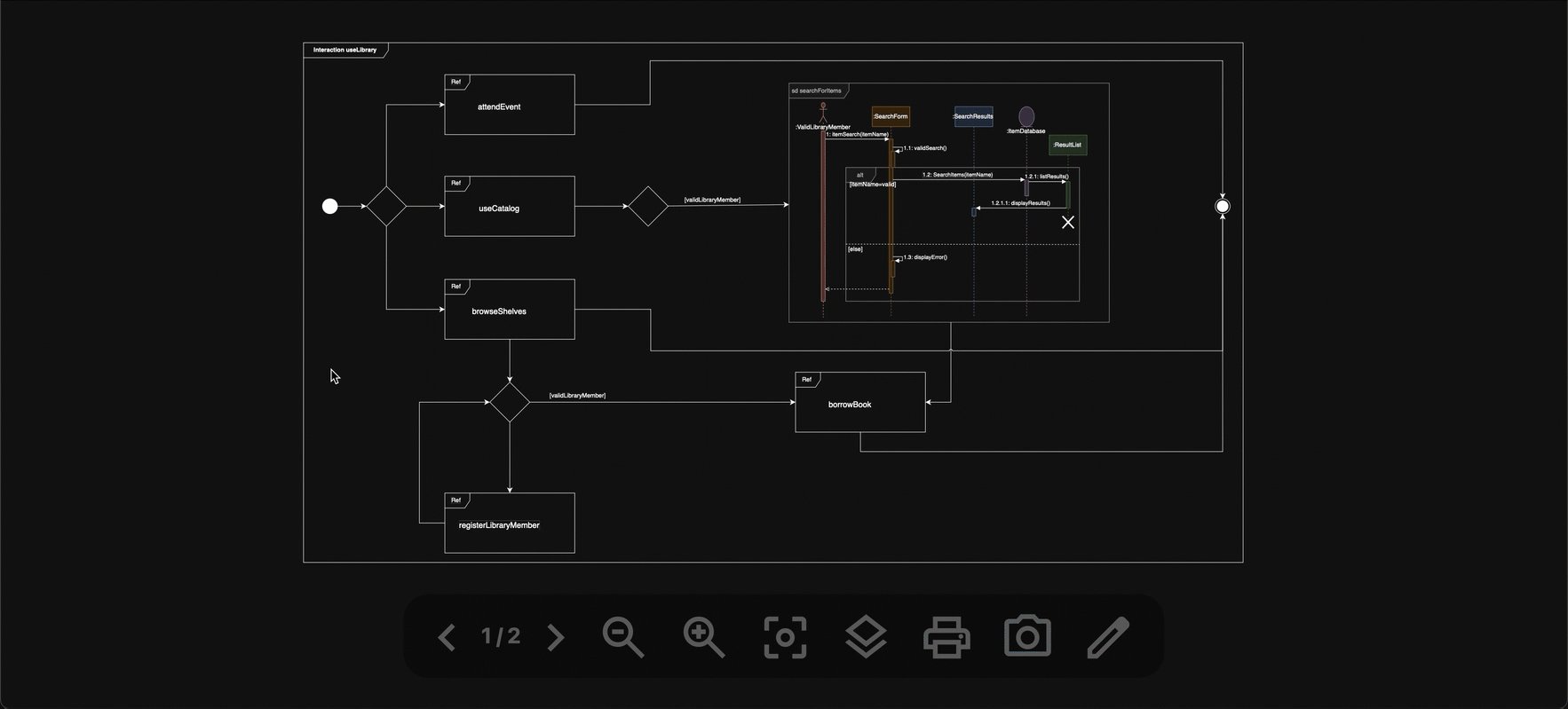
Open this example in the draw.io viewer
Interaction overviews are useful when you want to gain stakeholder approval for new systems or changes to existing systems - they don’t need to know the implementation specifics but do need see what interactions are important and the overall interaction flow.
You can also use these diagrams to analyse and optimise complex multi-component systems, especially where the flow of control impacts dependencies when changing only part of the system.
When to draw interaction overview diagrams?
Activity and sequence diagrams are typically drawn after use case diagrams, showing how those use cases will be achieved.
To tie the entire system together, interaction overview diagrams are best drawn after the lower-level detailed interactions.
Enable the UML 2.5, UML and General shape libraries
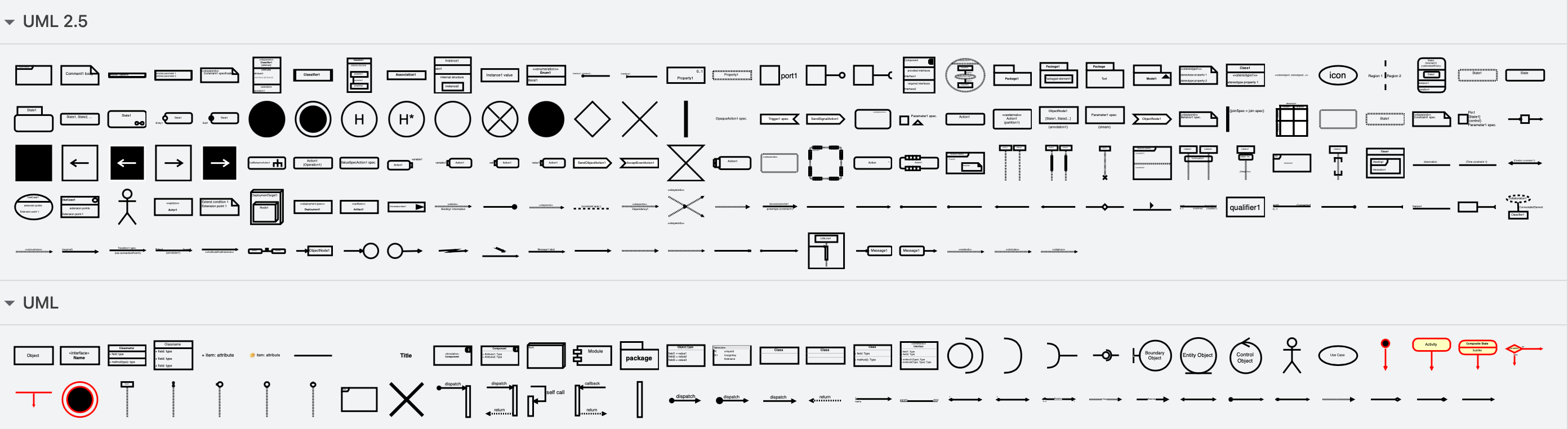
The basic flowchart shapes are in the General shape library (enabled by default), while the other shapes are in the two UML libraries.

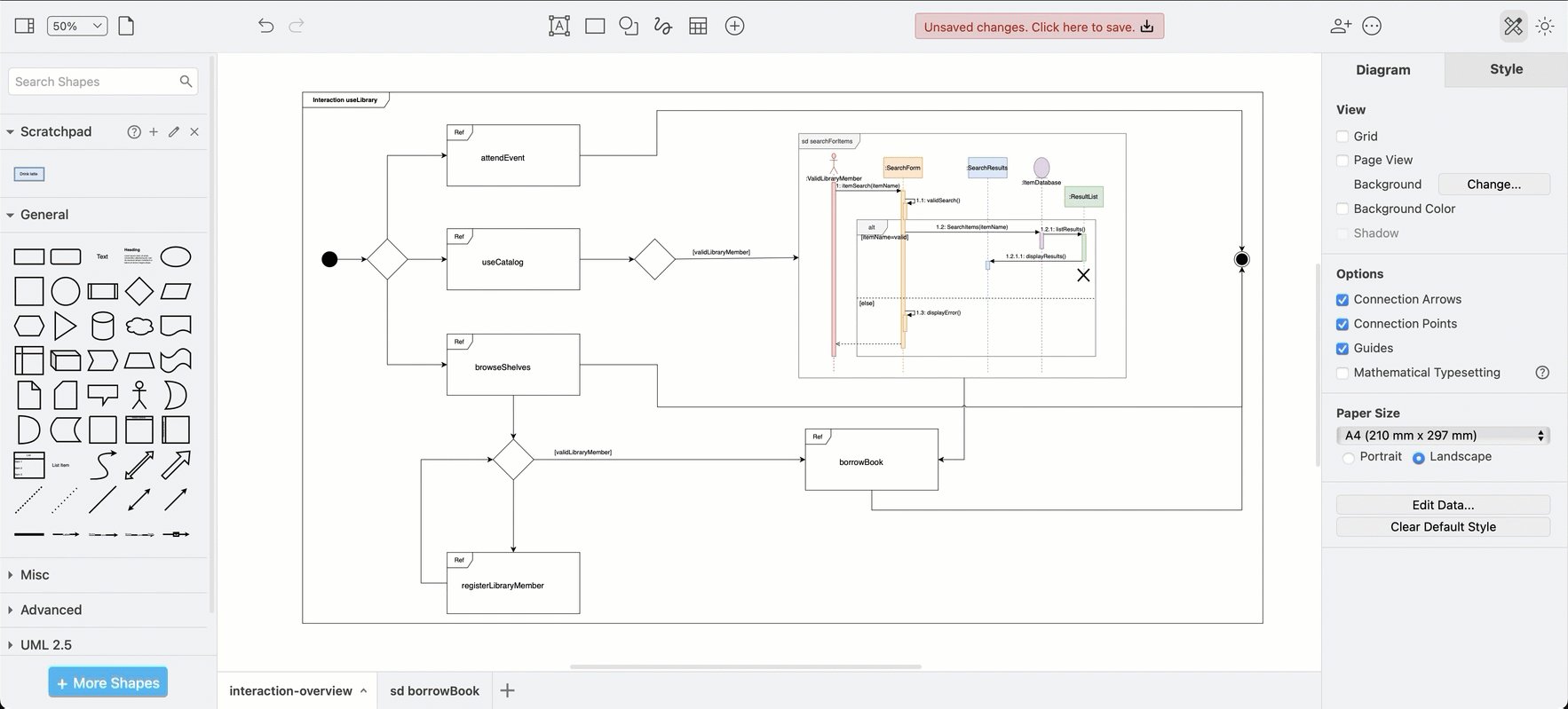
In draw.io, click on More Shapes in the shapes panel on the left, then enable the General, UML and UML 2.5 shape libraries and click Apply.

UML interaction overview shapes
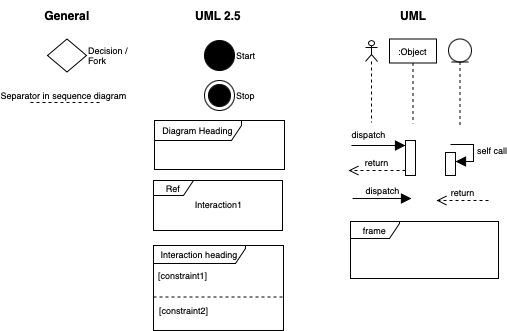
- Start: A filled circle, usually black.
- Stop: A filled circle inside a larger second circle.
- Interaction: A frame shape with the name of the activity or sequence.
- Activity diagram or sequence diagram: An embedded diagram in the overview enclosed in a frame shape, using either sequence or activity diagram shapes.
- Decisions or condition checks: A diamond with one or more connectors coming in, and labelled connectors coming out. These are the same as in flow charts.
- Connectors: Show the interaction flow in the running system. These may be labelled with condition results.

Using frame shapes
When a frame shape contains just the name of the activity or sequence and no details, use Ref as the frame name - this means it is a reference to a more detailed diagram.
Embedding sequence or activity diagrams
To highlight a specific sequence or activity in your interaction overview, you can draw it in full detail inside a frame shape. Keep in mind that too many of these will make your interaction overview become hard to read.
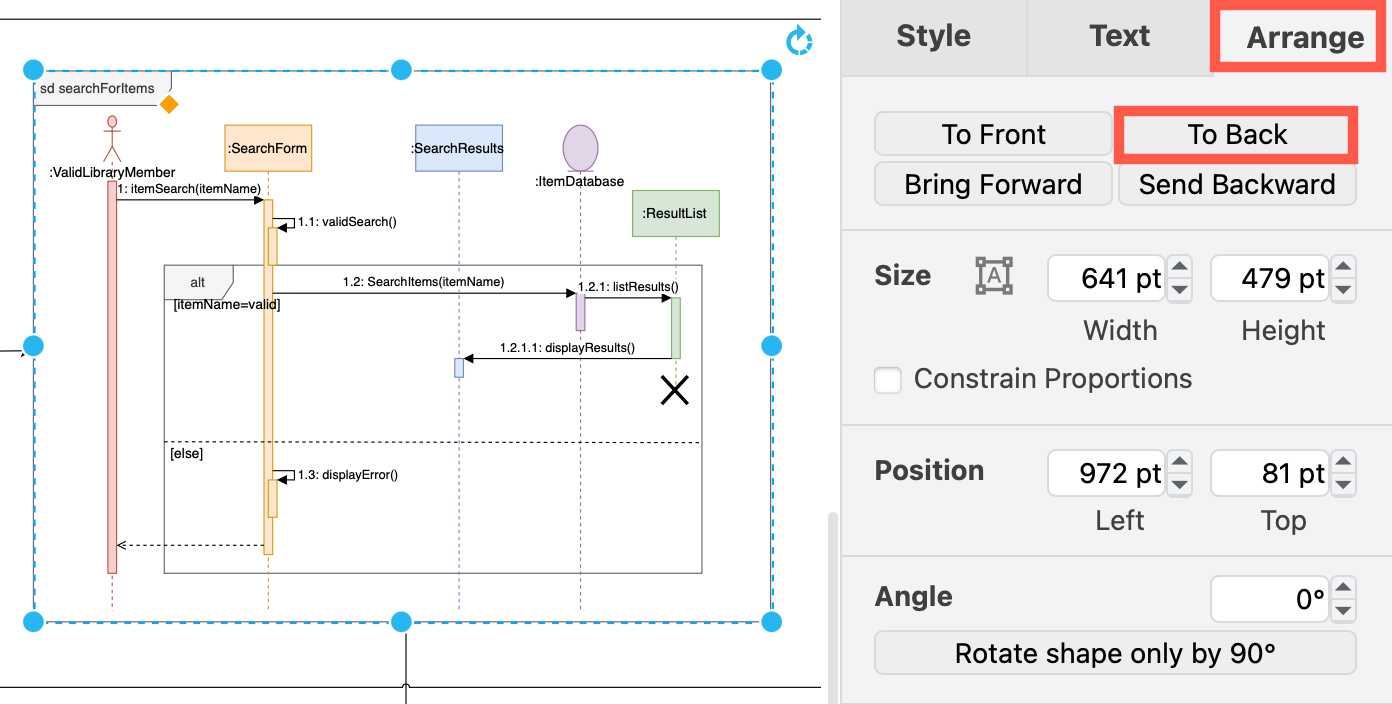
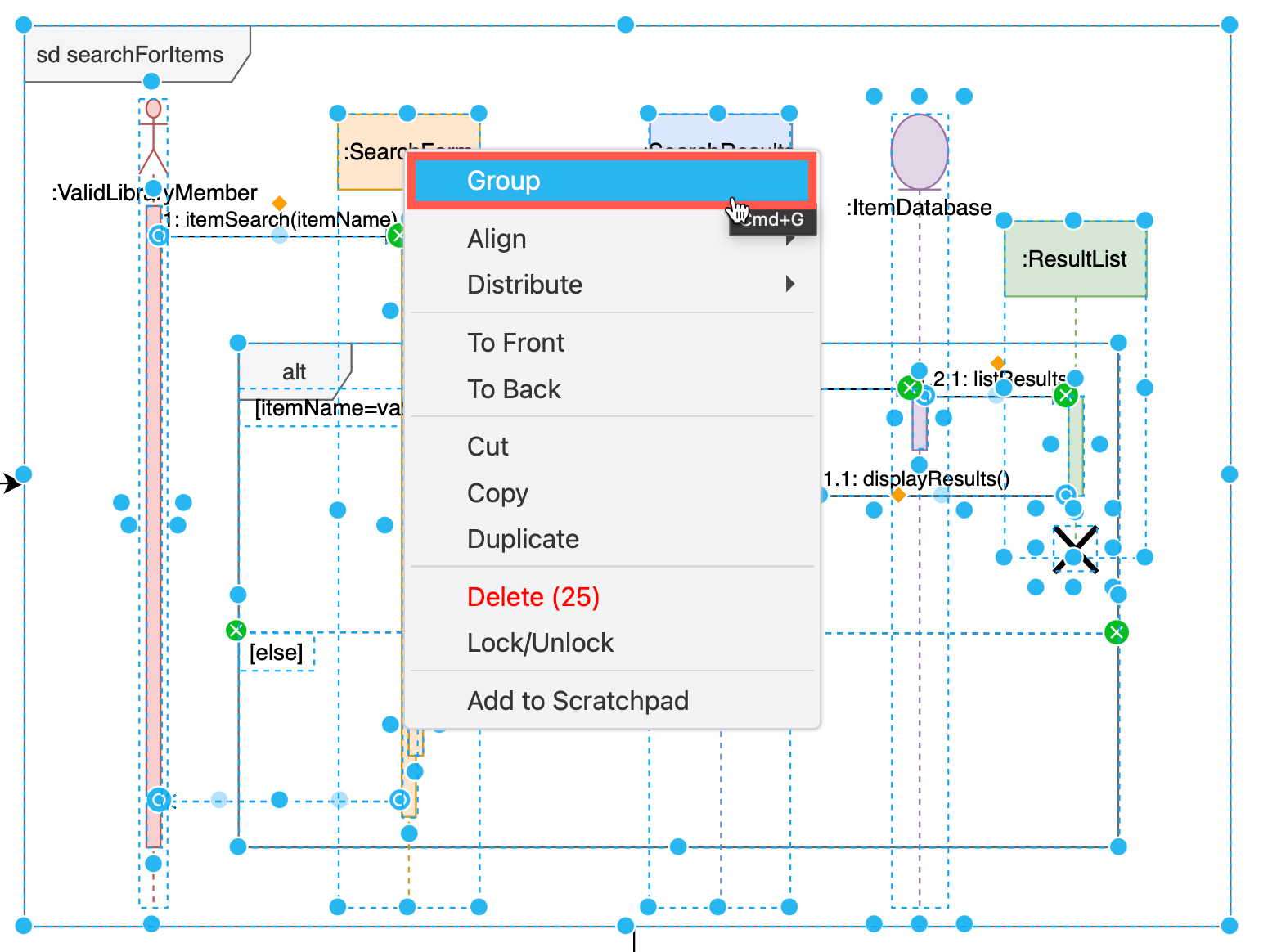
Most of the frame shapes in the two UML libraries are not compound shapes. Instead, group the frame shape with its sequence or activity to keep your diagram neat.
- Once you have drawn your embedded sequence or activity diagram add a frame shape and send it to the back behind the other shapes (Arrange tab of the format panel > To Back).

- Drag a selection box around all the sequence or activity diagram shapes and connectors and its surrounding frame shape, right click and select Group, or press
Ctrl+G(orCmd+G)
Now, you can move the group around more easily and attach floating connectors neatly to the grouped interaction.
Save all interactions in a multi-page diagram
Use a multi-page diagram to keep the interaction overview and all the sequence and/or activity diagrams organised in one file.
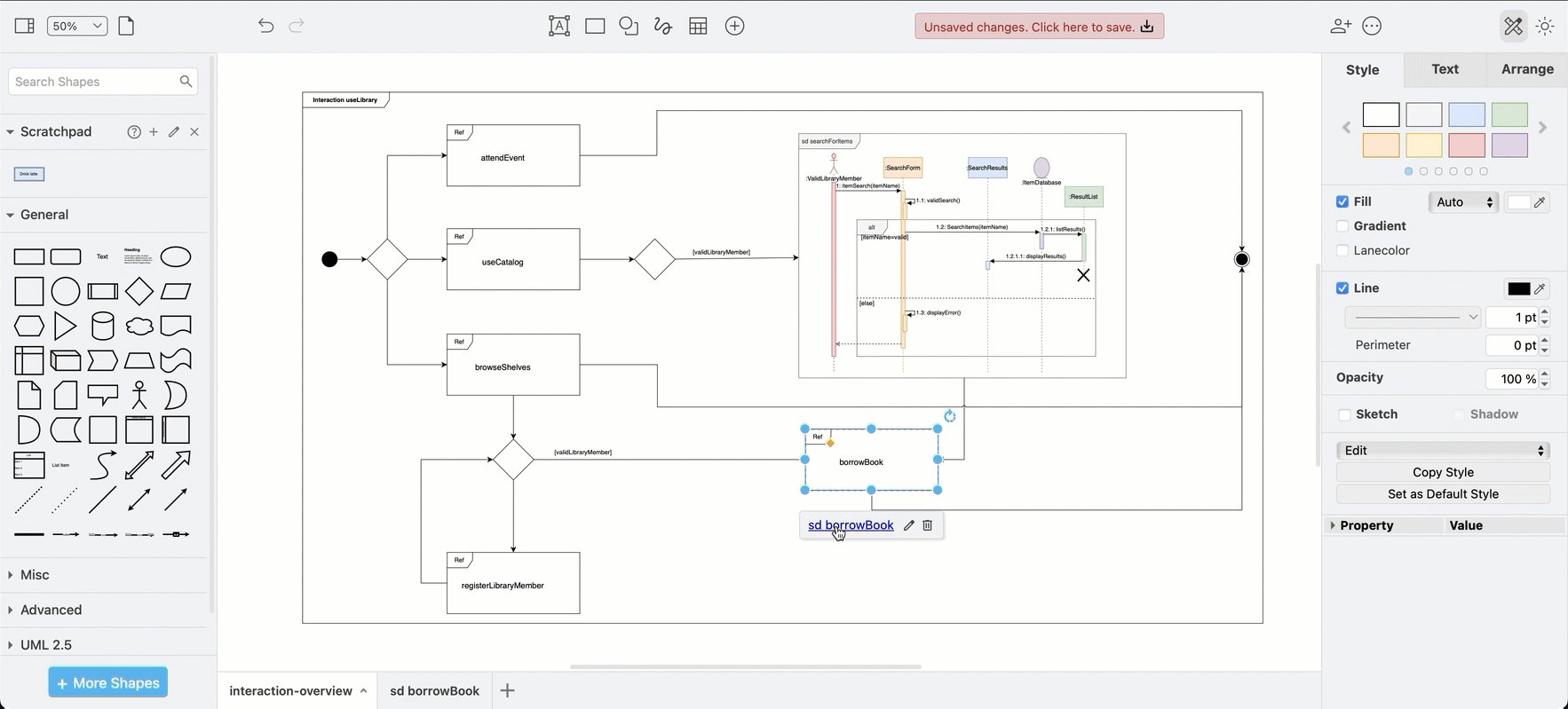
Add a link from each interaction’s ‘frame’ shape on the overview to its detailed diagram on another page.
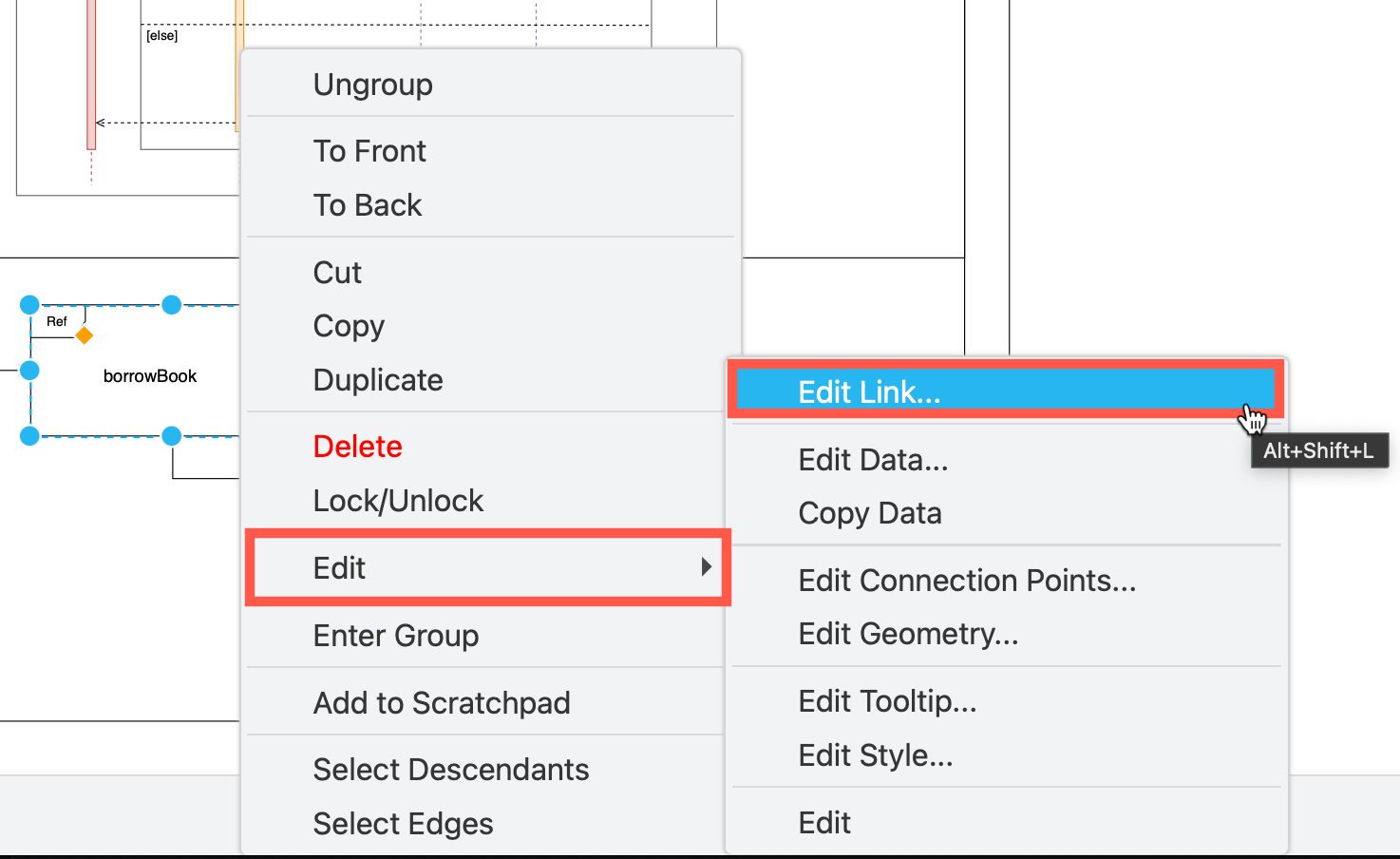
- Right click on a shape and select Edit > Edit Link, or select a shape and press
Alt+Shift+L.
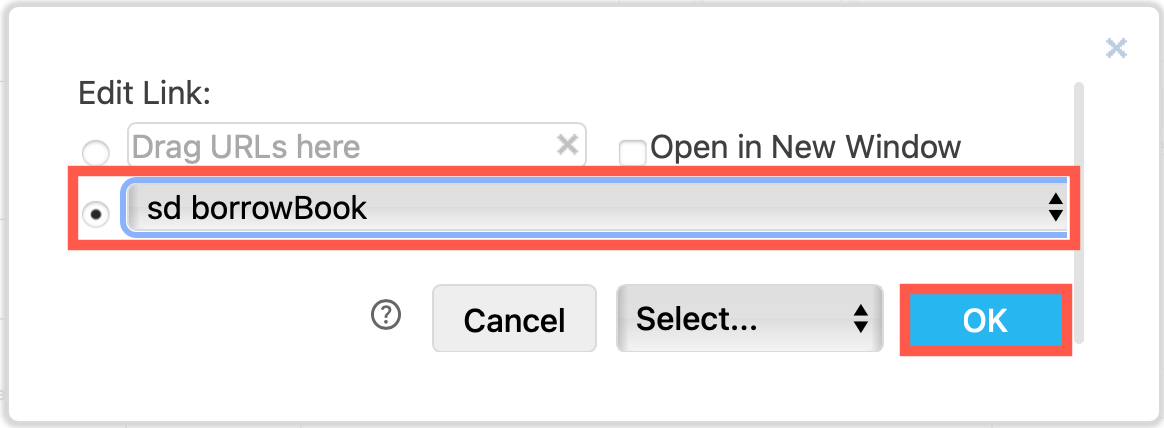
- Select the page from the drop down list, and click OK.

Tip: Add a link on the detailed diagram pages back to the first overview page.

Now, anyone who views your diagram can click on the shapes to navigate between the high-level diagrams and low-level interaction details. Links make it easy to navigate your diagram in the viewer, whether you use our online app, or when the diagram is on a Confluence page or Jira issue.
Open this example in the draw.io online viewer
Other types of UML diagrams
The UML specification allows you to draw many different types of diagrams to model the behaviour and data of a system in different ways.
Refer to the UML diagram overview post for details of the many other types of UML diagrams.
