Using adaptive colours to diagram in light and dark modes
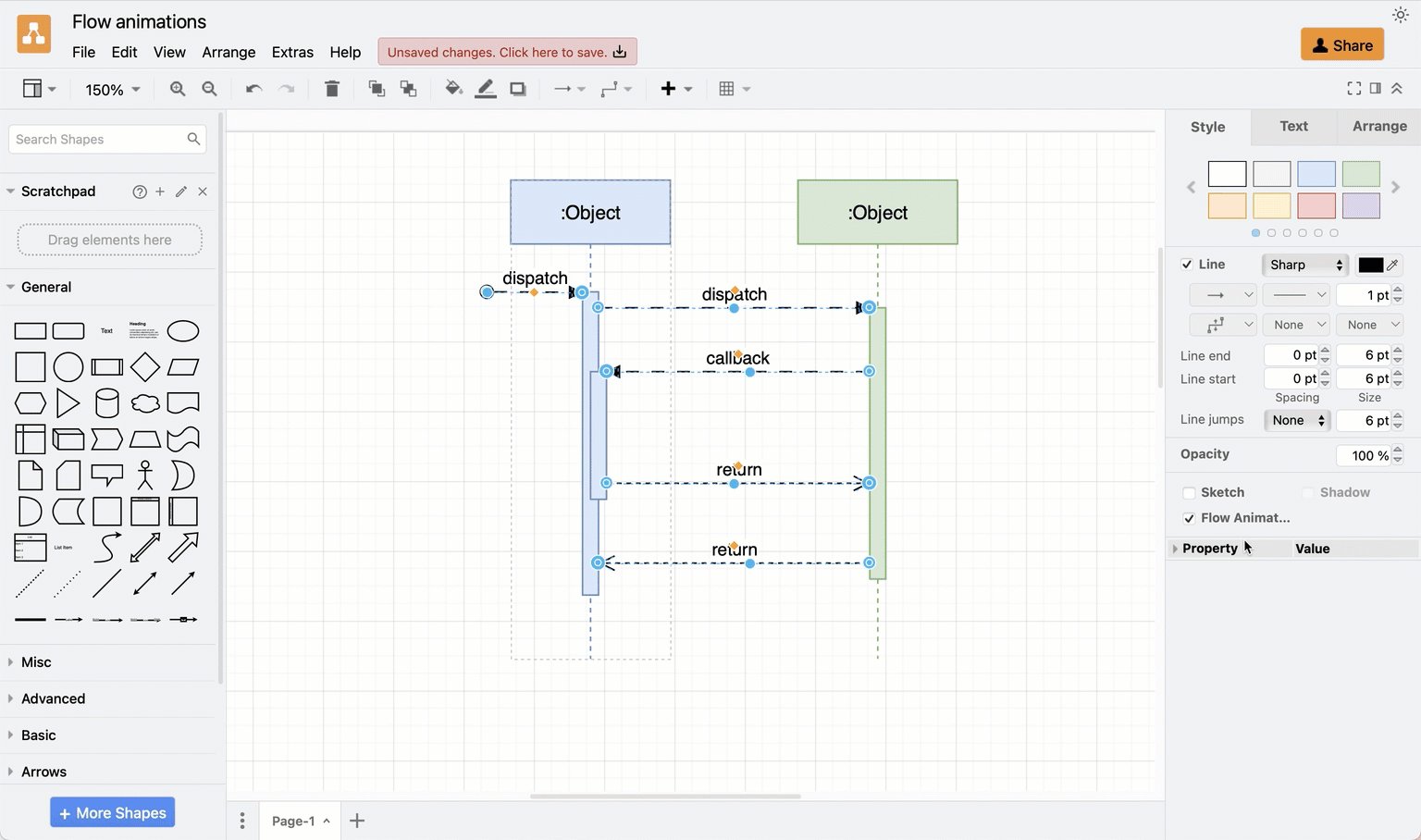
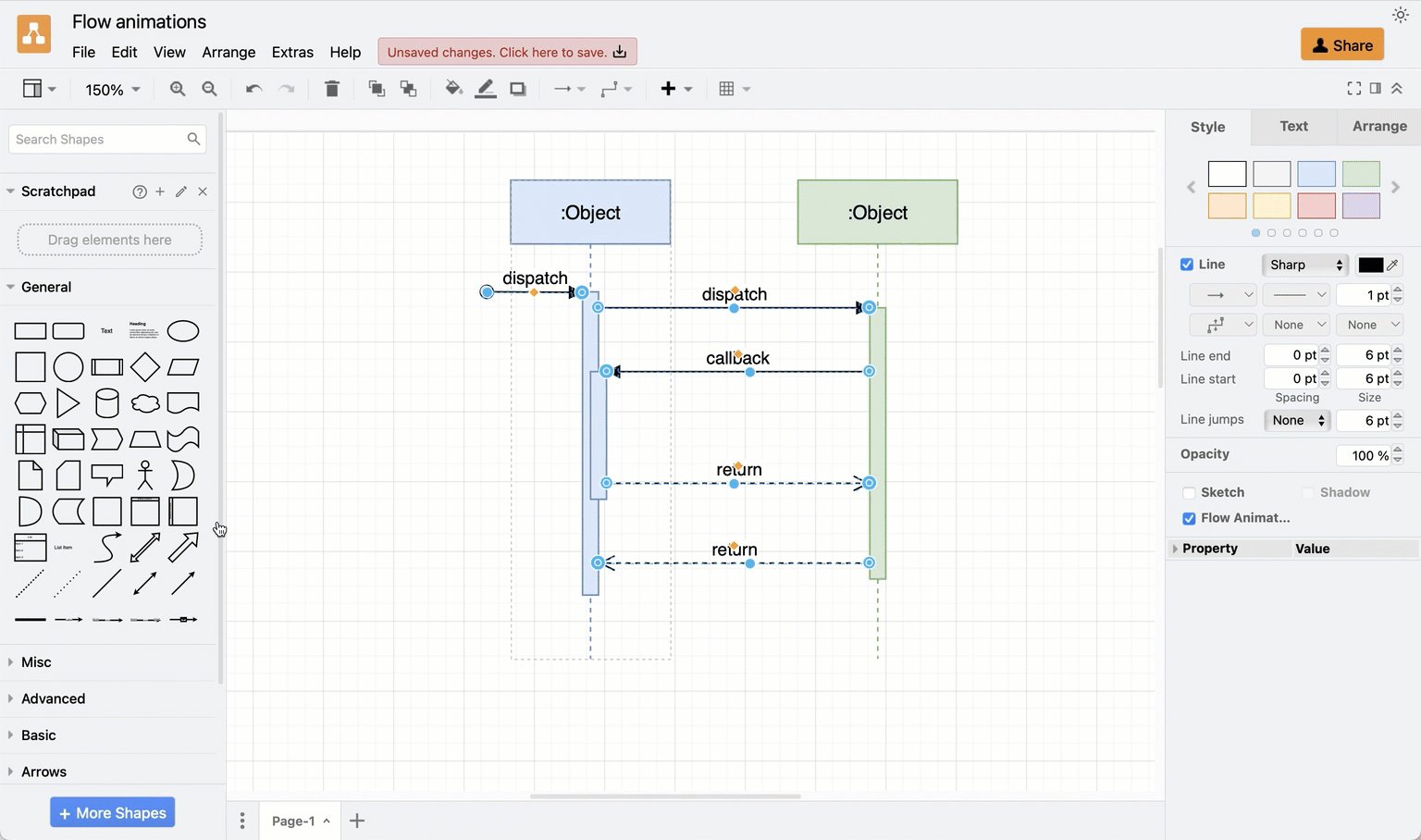
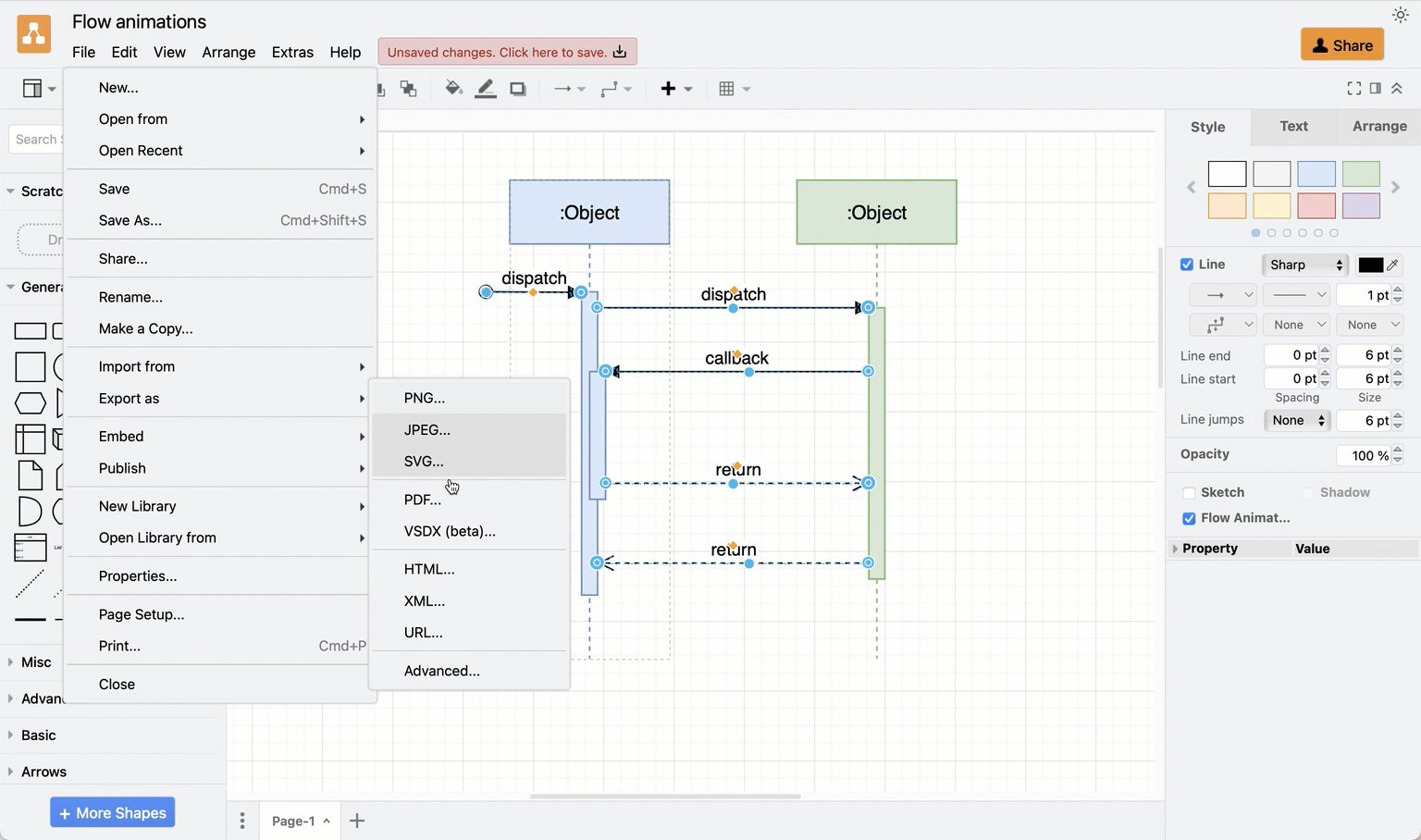
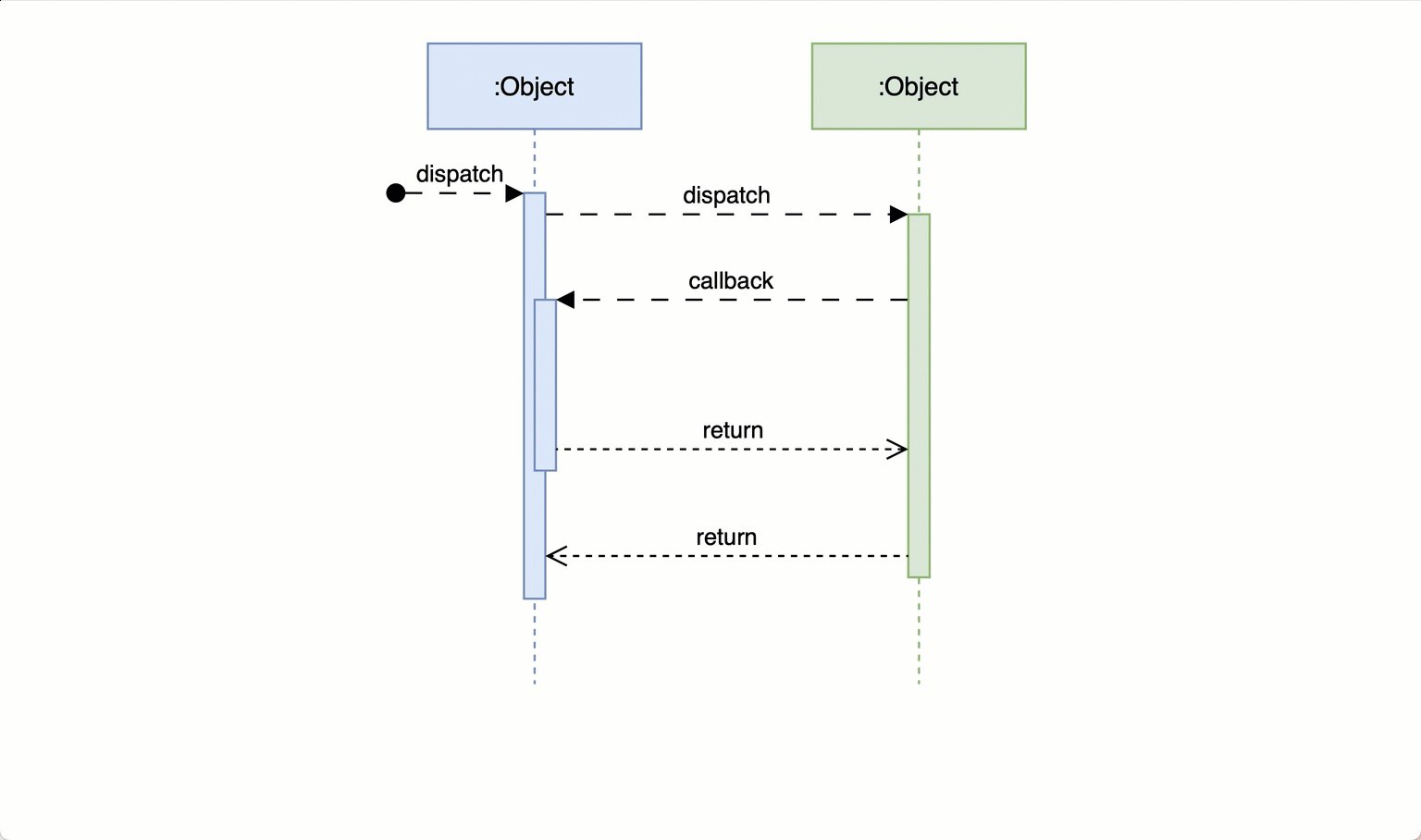
When you change from light to dark mode in draw.io, the colours automatically switch intensity so that your diagram and its labels are easy to read. You can set now specific colours for shapes, connectors, text and the diagram page background for both light and dark modes via the updated colour palette.